クリスタで漫画制作をしたいけれど、ツールの使い方や手順がわからなかったり、画像サイズが本当に正しいか不安な人も多いと思います。
 あかにゃん
あかにゃんもし自分の原稿のサイズが間違っていたら怖いにゃ
 あおにゃん
あおにゃんプロが行っている漫画を描く手順を知りたいです
 きいにゃん
きいにゃんデジタル漫画制作で使うツールを知りたいぜ!
 すいへい
すいへいぼくもデジタルの初期は悩みが多かったです。ここで紹介するやり方は複数の大手出版社でも間違いのない方法です。参考にしてください
※このページではクリスタのバージョン4で説明しています。バージョン1~3もほぼ同様です。
クリスタには機能が豊富にあります。どれを使用するかは人それぞれですが、まずはシンプルな方法を覚えましょう。
『バージョン4』で更に漫画機能充実のEX
一番売れてる漫画制作ソフト
漫画制作の詳しい時間はこちらの記事から。
【1P5時間!】漫画1枚完成までの時間の『詳細』公開【時短方法も】
クリスタ漫画制作の手順
 すいへい
すいへいそれではぼくの原稿を見本に手順を説明していきます。

・ファイルの作成
・原稿サイズ
・複数ページ作成
・ペンツール
※下描きまでアナログの場合はステップ2は飛ばしてください
・コマ枠ツール
・テキストツールのフキダシツール
・ペンツール
・レイヤー分け
・ペンツール
・塗りつぶしツール
・図形の集中線ツール
・流線ツール
・境界線効果
・選択範囲をフチ取り
・効果トーンの準備
・3Dオブジェクト
・クリップスタジオ応援サイトからDL
・テキストツール
※通常はプロの方は写植は入れません。参考までに。
・統合して描き出し、2階調化(トーン化)
・保存形式
・プリント出し
・圧縮
・データ転送サービス
・メールにDL用URL添付
step1 新規ファイル作成
このステップで覚えられること。
・ファイルの新規作成
・原稿サイズ
・複数ページ作成
これから描こうと思っている漫画のおおよそのページ数を決めてファイルを開きます。
あとからでもファイルは追加できるのでまずは大体で構いません。(ページ追加・削除のやり方は後述)
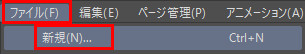
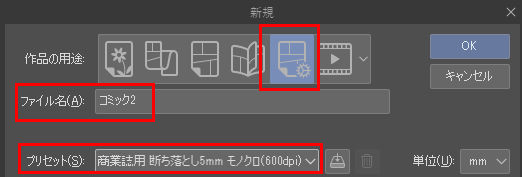
『ファイル』➡『新規』から新規ファイルを作成します。

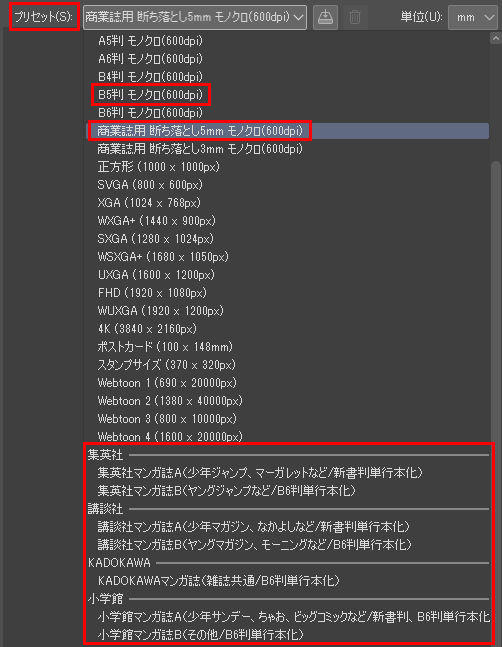
『作品の用途』は『全てのコミック設定を表示』を選択。『プリセット』の商業用断ち落とし5mmモノクロ(600dpi)を選択 基本表現色はモノクロでOK。『ファイル名』を決め『OK』をクリックします。


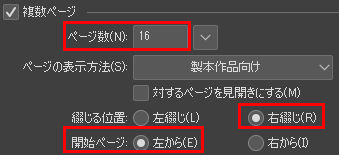
複数ページにチェックを入れます。ページ数は後からでも変更できます。
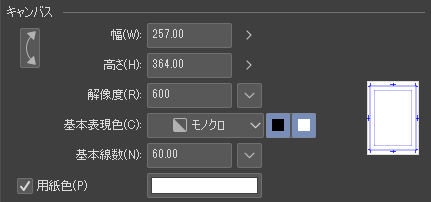
詳細はディフォルトでOK。

 すいへい
すいへい原稿サイズは、講談社や小学館、秋田書店でこのサイズで原稿を渡していたので間違いなし
出版社によって若干の差はあるものの、このサイズで問題なし
基本サイズの他に、主要雑誌のプリセットもあります。

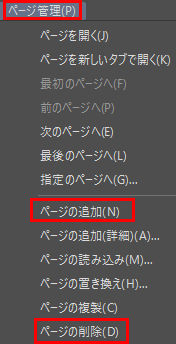
あとからページを追加や削除するには?
ページ管理➡ページ追加(ページの削除) からできます。

新規キャンバス設定の便利な使い方詳細はこちらの記事をどうぞ。

step2 ネームと下描き
このステップで覚えられること。
・ペンツール(スケッチツール)
・レイヤーウインドウ
ペンツールを使って、ネームと下描きをします。
※下描きまをアナログで行う場合はステップ2は飛ばしてください。
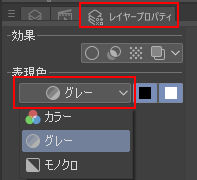
新規レイヤーはこのままだとモノクロでしか描けないので、レイヤー1の表現色をグレーにします。
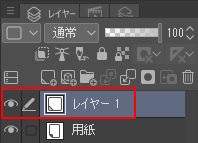
レイヤー1を選択します。

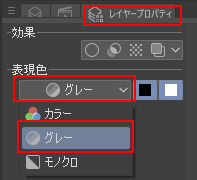
レイヤープロパティを選択します。見つからない場合はウインドウ➡レイヤープロパティで表示。
『表現色』をグレーにします。

※下描きを青色でする場合は表現色をカラーにします。
※新規キャンバスで基本表現色を『グレー』にすることもできますが、ペン入れレイヤーでグレーが混ざらないように基本色はモノクロがお勧めです。
 すいへい
すいへい線画にグレーが混ざると最悪の場合、全て描き直しに
これで下描きをグレーで描けるようになりました。続いてペンツールです。
ツールボックスから『ペンツール』か『スケッチツール』を選択します。描きやすいペンを選びましょう。


『ツールプロパティ』からサイズや硬さ、濃度が選べます。ご自分で使いやすいものを選んで微調整してください。右下のスパナのアイコンで詳細設定ができます。

ペンの詳しい調整はこちらの記事からどうぞ。
step3 枠線
このステップで覚えられること。
・コマ枠ツール
・操作ツール
枠線の作り方の詳細はこちらからも。

下描きが出来たら枠を作っていきましょう。
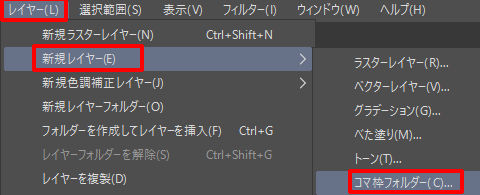
枠線は『レイヤー』➡『新規レイヤー』➡『コマ枠フォルダ』で作ります。

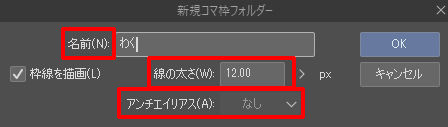
新規コマ枠フォルダーの名前と線の太さを決めます。『OK』をクリックします。
 すいへい
すいへい作風によりますがぼくは12PXにしています。アンチエイリアスは『なし』にしましょう

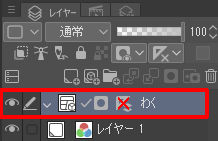
コマ枠フォルダが作成されました。

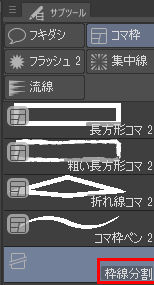
『コミックツール』内のコマ枠ツールを選択します。


サブツールで枠線分割を選択。

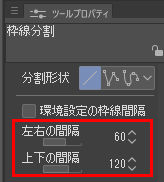
左右のワクの間隔、上下のワクの間隔を決めます。ここでは左右60、上下120にしています。

 すいへい
すいへい好みの幅を見つけましょう
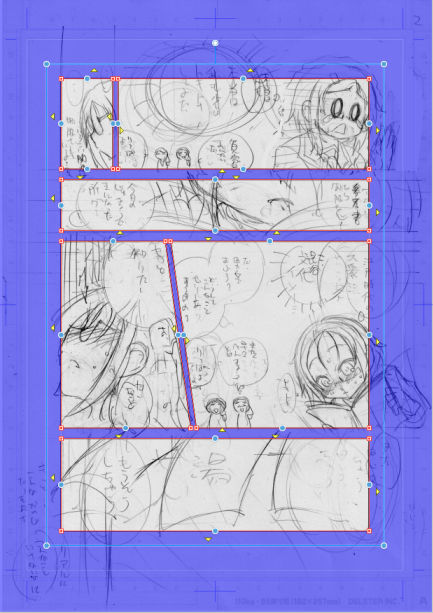
下描きの枠に合わせて『shift』を押しながら直線を引きます。

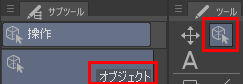
続いて『断ち切り』を作ります。操作ツールを選択しサブツールでオブジェクトを選びます。

枠線を操作できるようになります。

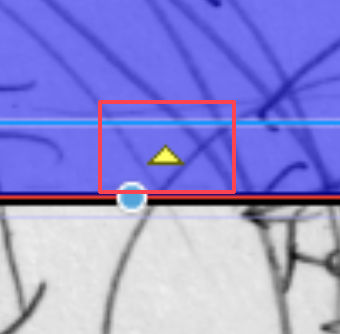
黄色い三角をクリックします。

『断ち切り』になりました。

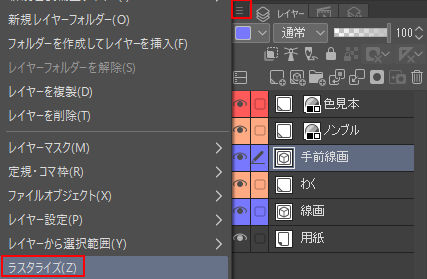
立ちきりのコマを全て処理したら、枠線レイヤーをラスタライズします。
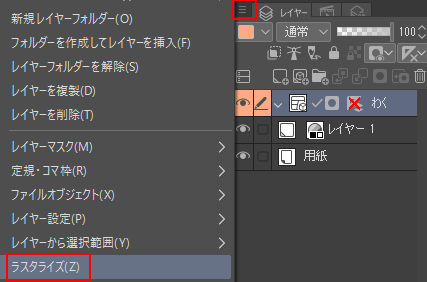
枠線レイヤーを選択して、『詳細』ボタン(三ボタン)をクリックし『ラスタライズ』します。

枠線がラスタライズされ塗りつぶしが出来るようになりました。

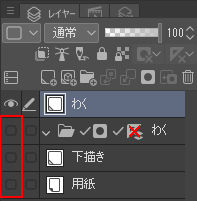
枠線レイヤーだけを表示させます。レイヤーアイコンの目をクリックして不要なレイヤーを非表示にします。


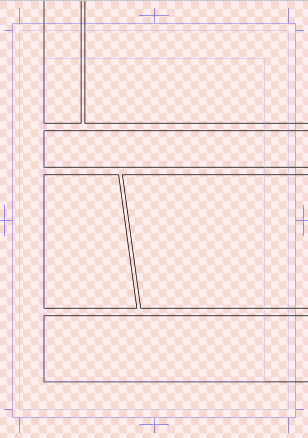
塗りつぶしツールを選びます。枠線の外側を白で塗りつぶします。


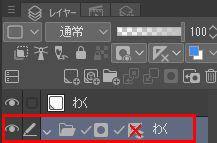
枠線が出来ました。赤枠のフォルダは使用しないので削除します。

 すいへい
すいへいこれで枠線は完成です。
コマ枠ツールの詳しい使い方はこちらをどうぞ。
【それ遠回りかも?】コマ枠ツールで30秒でワク作成【便利アクションDL】
オートアクションを使えば枠線作りの効率アップ。

step4 フキダシ
このステップで覚えられること。
・コミックツールのフキダシツール
フキダシを作っていきます。
コミックツールを選択しサブツールから『フキダシツール』をクリックします。

サブツールで楕円フキダシやフキダシペンでフキダシを作ります。

『フキダシしっぽ』でフキダシのしっぽを描きます。

ツールプロパティの詳細です。ぼくは枠線同様12PXで描いています。

これでフキダシも完成です。
 すいへい
すいへいフキダシが枠線にかかる場合はそのフキダシだけレイヤーを分けてレイヤーの順番を調整しましょう
step5 ペン入れ
このステップで覚えられること。
・ベクターレイヤー
・ヒストリーウインドウ
ペン入れの筆圧や細かい設定はこちらの『【1番大事】描き心地の良い線。筆圧&ペンの基本設定【クリスタ】』から。
ペン入れをしていきます。新規のベクターレイヤーを作りましょう。
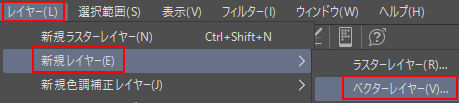
『レイヤー』➡『新規レイヤー』➡『ベクターレイヤー』で作ります。

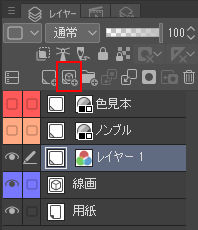
レイヤーウインドウの赤枠のボタン一つでベクターレイヤーが作れます。

ベクターレイヤーとは?
ベクターレイヤーは、描いた線を拡大・縮小しても画質が劣化せず、形や太さも自由に変えられるレイヤーです。たとえば、ペン入れした線画を後から劣化なく自由に修正することができるのでとても便利です。
https://www.clipstudio.net/oekaki/archives/153229
 すいへい
すいへいベクターレイヤーは消しゴムがけも簡単!
ペン入れをします。ペンツールを選択。

サブツールからGペンを選択します。

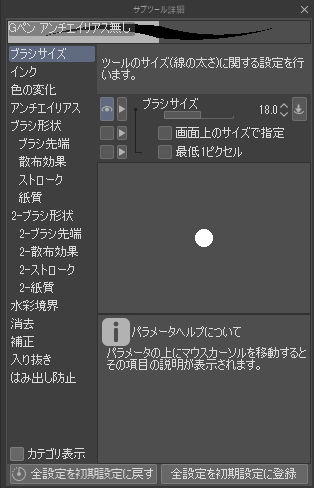
ツールプロパティで自分の使いやすいように詳細を調整します。ぼくはブラシサイズを18にしています。

サブツール詳細ウインドウから更に細かい調整も。

 すいへい
すいへいもちろんGペン以外もOKです!自分好みに調整してください
消しゴムツールやヒストリーを利用してペン入れを完成させましょう。
消しゴムツールを選択。

サブツールから『ベクター用』消しゴムツールを選択。

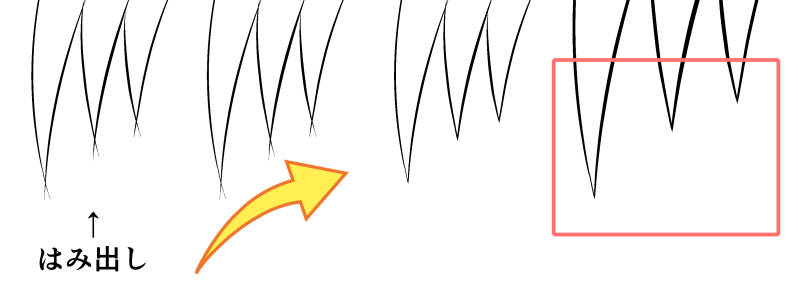
ツールプロパティから詳細を設定。『ベクター消去』は画像の『交点まで』を選びます。

『交点まで』を選択すると、はみ出しをなぞるだけで一気に消去できます。※ベクターレイヤーのみ。

失敗したらヒストリーで過去の工程に戻ることも。ヒストリーが見当たらない場合はウインドウのヒストリーから表示。

 すいへい
すいへい取り消しのショートカット『Ctrl+Z』も活用!
枠からはみ出しているキャラのペン入れは?
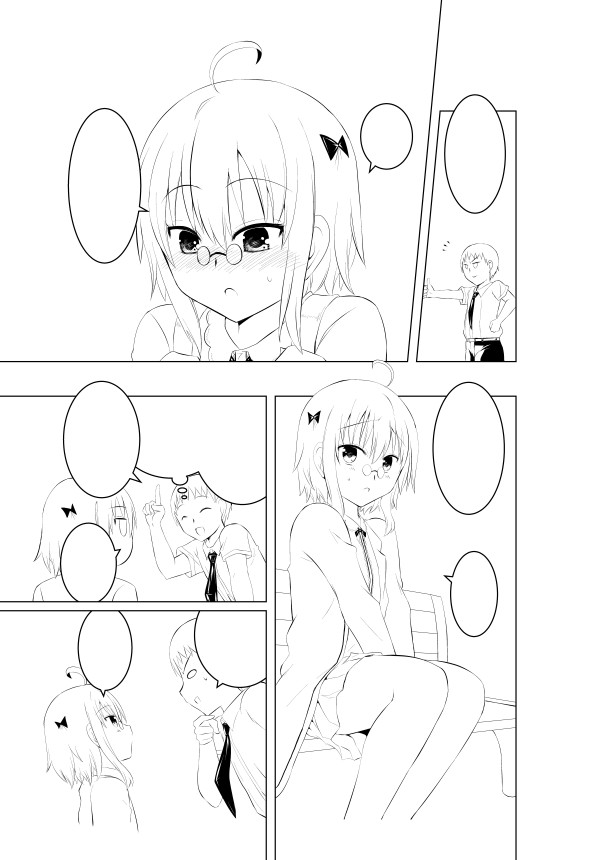
3コマ目は枠から頭がはみだしています。

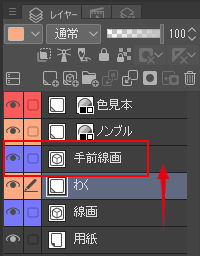
この場合は別のベクターレイヤーにペン入れしましょう。枠で隠れてしまわないように枠レイヤーより上部に配置します。フキダシも同様です。

しかし、このままだと枠線が頭にかかってしまいます。

手前線画レイヤーをラスタライズします。

塗りつぶしツールなどでキャラの内側を塗りつぶしをします。


キャラのペン入れが完成しました。(背景はあとで描きます)

step6 レイヤー作成
このステップで覚えられること。
・レイヤー分け
仕上げをする前に使うレイヤーを事前に作っておくと便利です。
レイヤー作成にはオートアクションが便利。使い方はこちらの記事も。
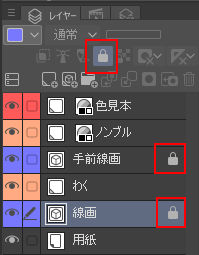
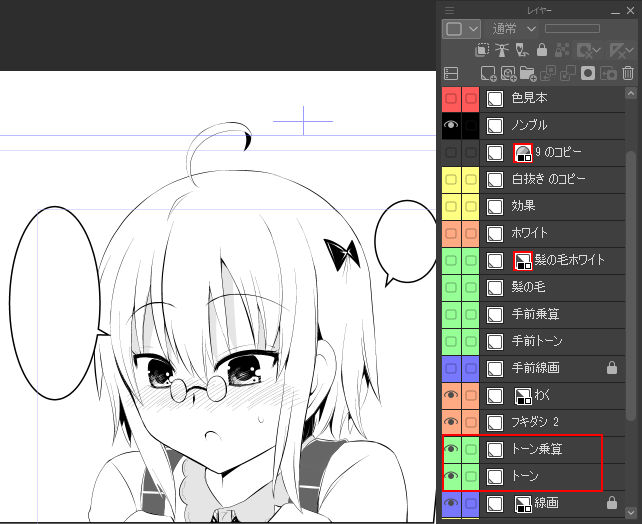
線画は間違えて描いてしまわないようにロックしておきます。ロックされたレイヤーはロックアイコンが付きます。

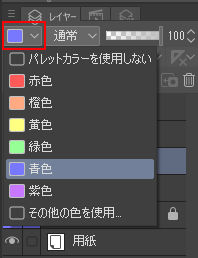
赤枠の部分をクリックするとレイヤーの色を変えられます。見分けが付きやすいように自分の好みで分けておくと便利です。

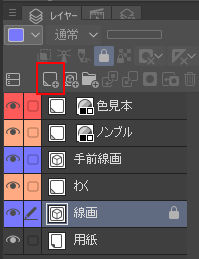
レイヤーは『レイヤー』➡『新規レイヤー』➡『ラスターレイヤー』から作るか、下記の赤枠のアイコンから作れます。

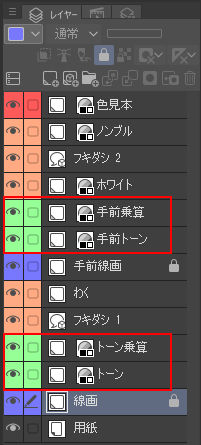
作るレイヤーは基本的に『トーン』『トーン乗算』『ホワイト』をはじめに作りましょう。その他は自分の好みや、使う時でも良いでしょう。

レイヤー名の変更はレイヤー名にカーソルを合わせてダブルクリックか、詳細の(三アイコン)➡レイヤー設定➡レイヤー名の変更で出来ます。
 すいへい
すいへい自分が覚えやすい名前にしましょう
『トーン』と『トーン乗算』は重ねたほうが使いやすいので『乗算』にしておき、レイヤープロパティから『グレー』にしておきましょう。(ホワイトレイヤーはそのままでOK)


『線画』、『手前線画』用にそれぞれレイヤーを作りました。(ホワイトレイヤーは共用)
 すいへい
すいへいレイヤー分けはなるべく少なくすっきりさせましょう。とはいえ、線画レイヤーに直接描いたらやり直しが大変なのでNGです
このステップの最初にも書きましたがオートアクションが便利です。オートアクションを登録してボタン一つでレイヤーの作成・設定を済ませましょう。

step7 ベタ、基本色、影を塗る
このステップで覚えられること。
・ペンツール
・塗りつぶしツール
原稿に色(グレー)を塗っていきます。
トーンの貼り方はこちらの記事『【意外な方法】クリスタのトーンの貼り方は『5種』プロのお勧めは?』で詳しく解説しています。
 すいへい
すいへい本当にグレーのまま描いていいの?という人は先にstep11統合して描き出し、2階調化をチェック
『カラーセットウインドウ』を開きます。見つからない場合はウインドウ➡カラーセット
カラーセットの『標準カラーセット』を選びます。

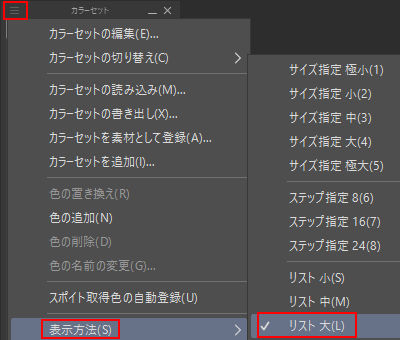
詳細(三アイコン)から表示方法➡リスト中かリスト大にします。

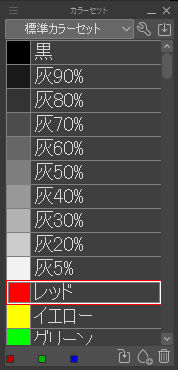
カラーセットの表示が変わりました。

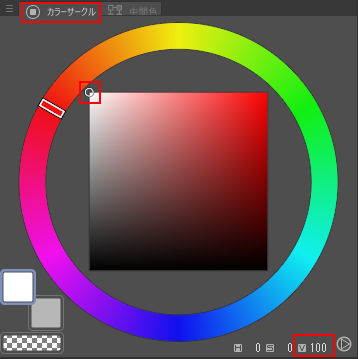
これに『灰(グレー)10%』と『白』を入れると便利なので追加します。カラーサークルウインドウを開きます。
〇の位置を調整します。右下の数値がV100で白(HとSは0)、V90でグレー10%です。

※カラーサークルが小さいと90が選べないこともあります。ウインドウを一時的に大きくしましょう。
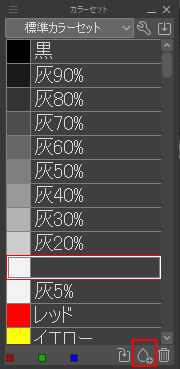
カラーセットの右下赤枠の『色の追加』をクリックします。

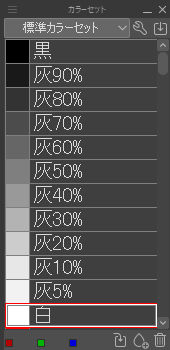
名前も変更しておきましょう。作った色の位置変更はCtrlを押しながらドラッグ。
以下のようになればOKです。

 すいへい
すいへいこれでクリック一つで色を変更できます
色のチョイスは以下の方法もお勧めです。
カラーセットが使いにくいという方はこちらもどうぞ。下記からDLできます。
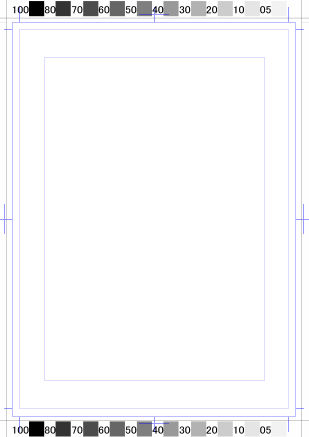
原稿フォーマット
商業用サイズと同人誌B5サイズのファイルです。色見本付きで使いやすい!

 すいへい
すいへいぼくが使っている原稿フォーマットです。ペンツールでAlt+クリックでスポイトになり作業効率UP
ペンツールや塗りつぶしツールを選択します。


服の色、物の色はトーンレイヤーへ。影は乗算レイヤーへ。『線画』『手前線画』でそれぞれ分けて塗ってください。
塗りつぶしツールの場合『他レイヤーを参照』にしておきます。

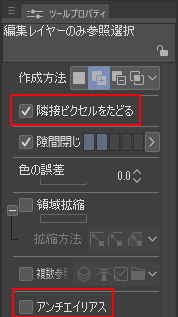
ツールプロパティで詳細を設定。『隣接ピクセルをたどる』にチェック、『アンチエイリアス』のチェックを外す。

もっと細かい設定は右下のツール詳細パレットから。
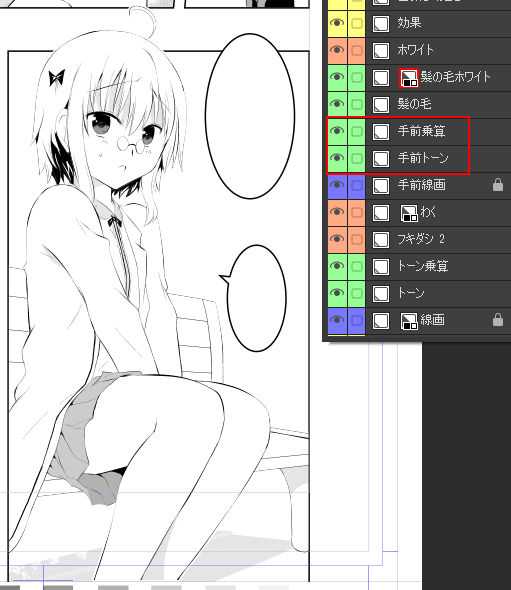
キャラに色を塗っていきます。枠からはみ出したキャラは『手前トーン』と『手前乗算』へ塗ります。トーンは基本色、乗算は影を塗ります。

通常の線画の色は『トーン』と『トーン乗算』へ塗ります。

・ベタ塗り・基本塗り・影の塗り ができました。

step8 集中線、白抜き、効果トーン、効果音
集中線、流線
・図形の集中線ツール
・図形の流線ツール
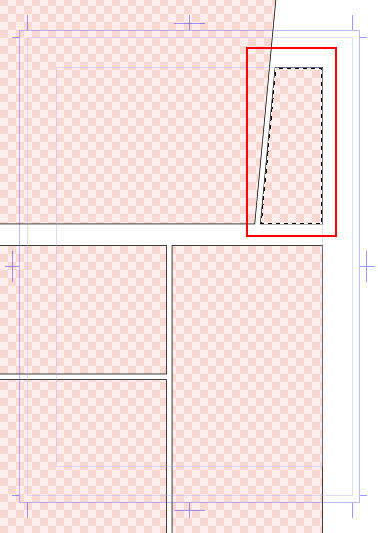
枠線内を選択し、集中線を描きます。まずわかりやすいように枠線だけ表示します。
自動選択ツールを選択します。

ツールプロパティで詳細設定。隣接ピクセルをたどるにチェック、アンチエイリアスのチェックを外す。

1コマ目をクリックし選択しました。

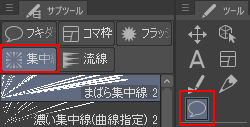
コミックツールから集中線ツールを選択します。

好みの集中線を選びます。ツールプロパティから詳細設定をします。

選択したコマでドラッグし集中線を引きます。

 すいへい
すいへい集中線はちょっとの差で印象が変わるので何度も試してみましょう。流線を描きたい場合は『集中線』ではなく『流線』を選んでください
集中線と流線の描き方詳細はこちらもさんこうにどうぞ。

次は白抜きです。
白抜き
・境界線効果
・選択範囲をフチ取り
白抜き方法を2つ解説します。
 すいへい
すいへいこちらが基本の白抜きです。必ず覚えましょう
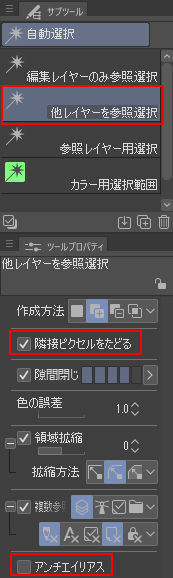
自動選択ツールを選択します。

他レイヤーを参照選択を選択します。詳細を設定します。隣接ピクセルをたどるにチェック、アンチエイリアスのチェックを外す。

キャラの周りを全て選択しました。

白抜き用の新規ラスターレイヤーを作ります。
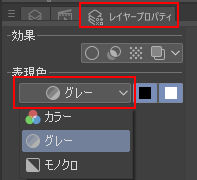
レイヤーに名前を付けてレイヤープロパティから表現色をグレーにします。

白抜きですが、ペンツールで白ではなくグレーを選択します。

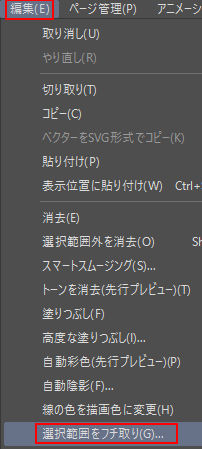
編集から選択範囲をフチ取りを選択します。

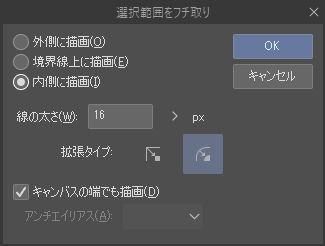
『内側に描画』を選択します。太さはぼくは16~20くらいにしています。これが白抜きの太さになります。

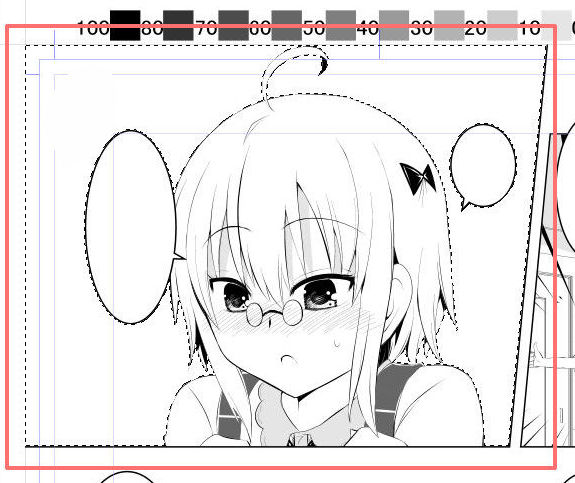
フチ取りが出来ました。(ここではグレーではなく目立つように赤く表示しています)

いらない部分を『消しゴムツール』や『塗りつぶしツール(透明を選択)』で消去します。

 すいへい
すいへい透明で塗りつぶし=消去
赤い部分を選択して白に塗りつぶせば完成です。『自動選択ツール』で赤い部分を選択します。塗りつぶしツールで『白』で塗りつぶします。
細かいと選択が取りにくいので下記の方法も。
1 Ctrl+レイヤーのサムネイルアイコン部分をクリックで、レイヤーにあるものすべてを選択できます。
2 Alt+Backspaceで全て塗りつぶせます。
 すいへい
すいへい便利なので覚えておきましょう
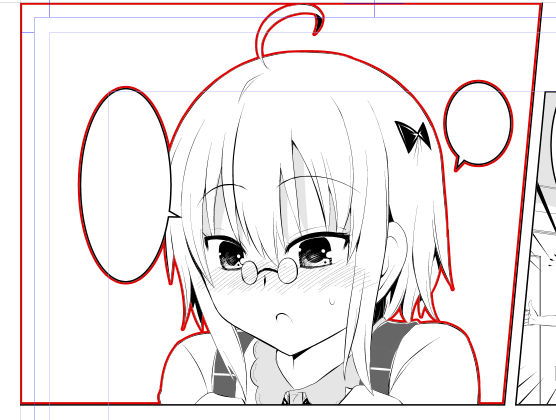
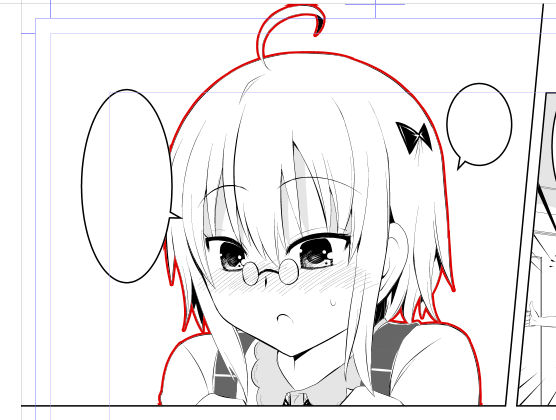
次は2つめの方法です。白抜きしたいキャラがレイヤー分けされている場合に使える方法です。
見やすいようにそのレイヤーだけ表示します。

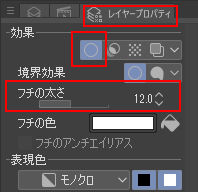
レイヤーのプロパティを開きます。境界効果をクリックします。フチの太さとフチの色を決めます。通常は白です。

白抜きが出来ました。ここではわかりやすいように赤にしています。

 すいへい
すいへい簡単ですが、この白抜きは使えるところが限られます。
次は効果トーンです。
効果トーン
・効果トーンの準備
キャラクターの背景などに入るトーンです。
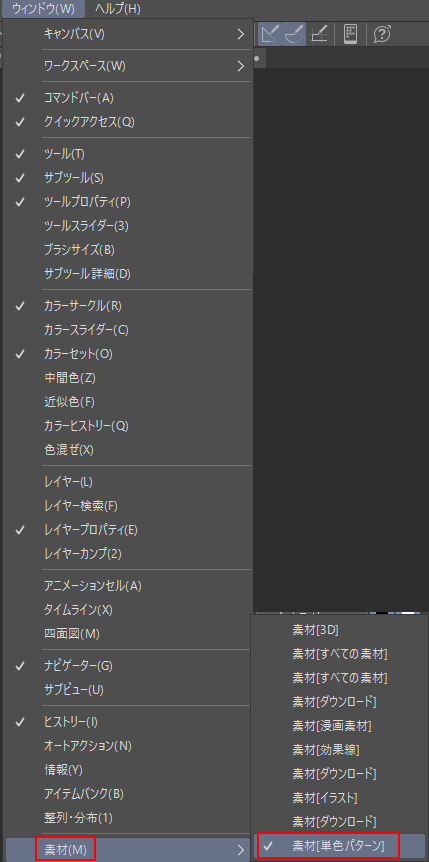
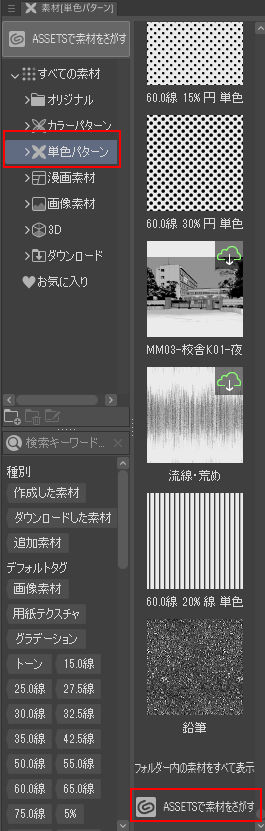
『ウインドウ』➡『素材』➡『素材単色パターン』をクリック。

しかし数が少ないので表示された素材の中にある3『ASSETS』から好みのトーンを選びましょう。

 すいへい
すいへい事前に用意しておくといいと思います。トーン選ぶの楽しい!
素材は有料、無料があります
効果音
・ペンツール
新規レイヤーを作り、作風に合ったペンで効果音を描きましょう。
白抜きするなら『レイヤーのプロパティ』➡『境界効果』➡『フチの太さ』で。
step9 背景を描く
このステップで覚えられること。
・3Dオブジェクト
・クリップスタジオ応援サイトからDL
背景を描いていきます。
自分で描く場合は『レイヤー』➡『定規・コマ枠』➡『パース定規の作成』でパースを取ります。
ここではより簡単な『ASSETS』の3Dオブジェクトを紹介します。
 すいへい
すいへいぼくはほぼ100%、3Dオブジェクトで背景を埋めています
まず『クリップスタジオ』を開きます。クリップスタジオペイントを開くと同時に出るウインドウです。
どこにあるかわからないときはクリップスタジオペイントを再起動か『ファイル』➡『Clipstudioを開く』
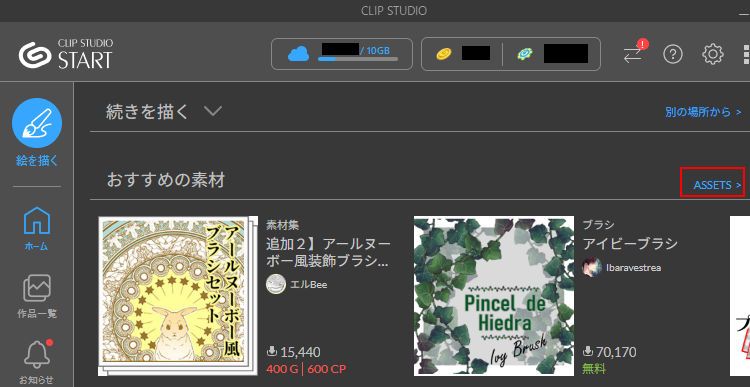
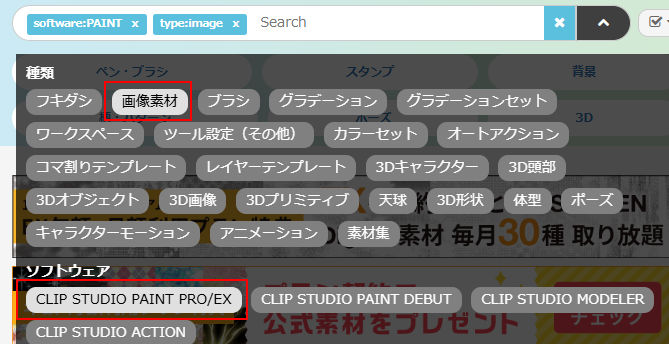
おすすめの素材の右にある『ASSETS』をクリックします。

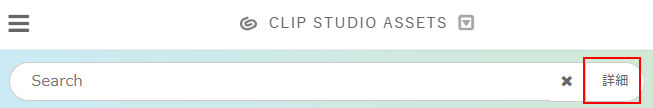
詳細を開きます。3DオブジェクトとClipstudiopaint PRO/EX と画像素材にチェックを入れます。


検索欄に探している背景のキーワードを入れます。
CLIPPYがあるとお手頃価格で素材を購入できます。詳しくはこちらからどうぞ。
【解約方法も】GOLD所有だけでは×。会員入会ページは?【CLIPPY】
DLして自分の原稿に使用します。詳しい使い方はこちらでも。

 すいへい
すいへいゴールド会員(月額200円)になると素材をDL出来るCLIPPYが毎月1,500 +αもらえます。会員になってCLIPPYをためておくといざという時に困りません
時短でハイクオリティな背景の描き方はこちらも参考に。


step10 写植を入れる
このステップで覚えられること。
・テキストツール
クリスタが提供している『イワタアンチック体B』をダウンロードします。クリスタのページからDLできます。
「アンチック」ってなに?
漢字が「ゴシック体」で、ひらがなとカタカナが「明朝体」に似たフォントです。
https://anouemang.com/font-mang
クリスタ使用者なら「アンチック体」と同様の漫画用フォントである「イワタアンチック体B(I-OTFアンチックStd B)」をおすすめします。
セルシス(運営元)が開発した漫画に適したフォントです。
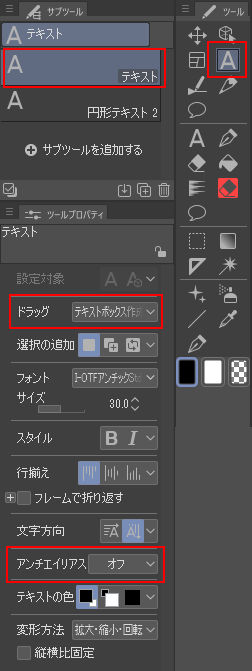
セリフを打っていきます。テキストツールを選択します。サブツールのテキストツールを選択します。
フォントはDLした『イワタアンチック体B(I-OTFアンチックStdB)』を選択します。アンチエイリアスはオフ。

 すいへい
すいへいイワタアンチック体B(I-OTFアンチックStdB)は漫画に適したフォントです
イワタアンチック体B(I-OTFアンチックStdB)DLはこちらから。
フキダシにカーソルを合わせてセリフを書いていきます。

step11 統合して描き出し、2階調化
このステップで覚えられること。
・統合して描き出し、2階調化(トーン化)
・保存形式
出版社に投稿できるように『書き出し』をします。保存形式はPSDです。
 すいへい
すいへいPSDにしておけばどの出版社でも大丈夫!
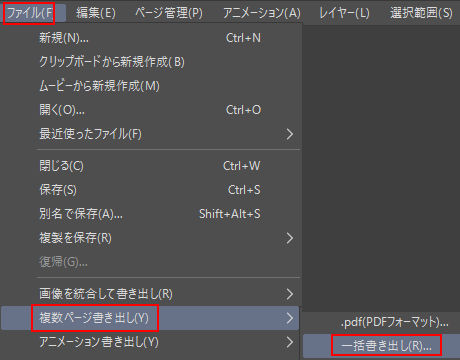
『ファイル』➡『複数ページ書きだし』➡『一括書き出し)』を選択します。

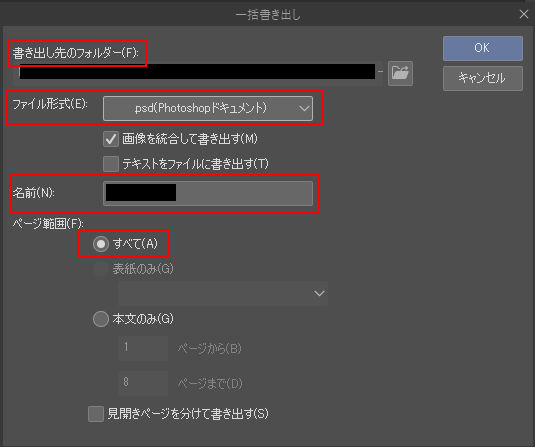
書き出し先のフォルダ、ファイル形式は『PSD』、ファイル名、ページ範囲を『すべて』にしOKをクリックします。

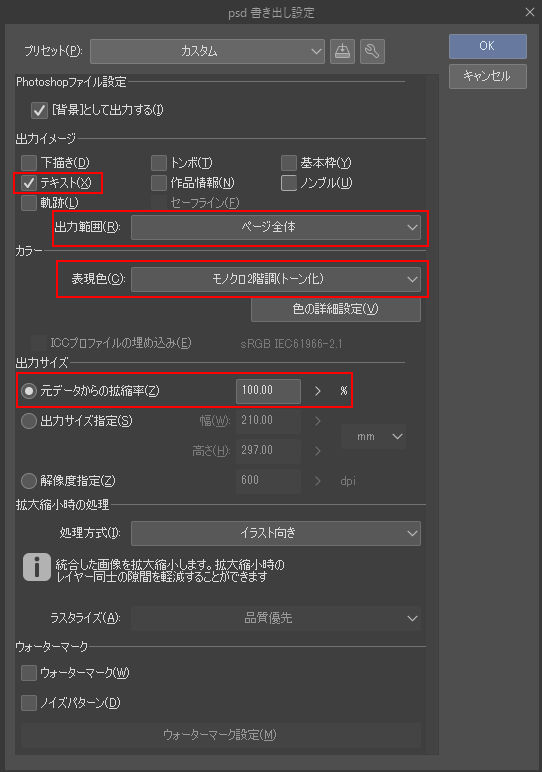
出力イメージで『テキスト』にチェックを入れます。出力範囲はページ全体、表現色は『モノクロ2階調(トーン化)』を選択します。出力サイズは100%。OKをクリックします。

 すいへい
すいへいこれで2階調化(トーン化)されました

step12 プリント出し
このステップで覚えられること。
・プリント出し
完成した原稿をプリント出ししましょう。
投稿や持ち込み用にプリント出しします。B4プリンタが無い場合はコンビニで出力しましょう。
投稿用には向きませんがA4サイズのプリンタの場合でも、紙のサイズに合わせて出力して原稿をチェックしましょう。
 すいへい
すいへいプリント出しをすると塗り残しや、信じられないミスに気づきます。つまらない所でマイナスにならないようにプリント出しチェックを習慣にしましょう。
step13 圧縮、データ転送サービス、メールにDL用URL添付
このステップで覚えられること。
・データ圧縮
・データ転送サービス
・メールにDL用URL添付➡送信
 すいへい
すいへいここからはクリスタは関係ない作業です。
担当さんがついていたり、すでにプロの場合はメールで完成原稿のデータを送ります。
ここではぼくの手順を解説します。
ギガファイルでアップロードしたデータのURLをメールに添付して、担当編集者さんに送ります。
 すいへい
すいへい以上で1話分が完成です!お疲れさまでした!
自分のパターンを確立しよう
漫画制作には、人それぞれやりやすい方法があります。初期設定、使用ツール、手順、などこのページの通りでなく構いません。
 すいへい
すいへい自分のやりやすい方法を見つけてパターンにしましょう
【大手出版社投稿OK】クリスタ漫画制作!プロの手順【原稿フォーマット無料配布】まとめ
プロの漫画制作手順をなるべくシンプルに解説してみましたが、どうでしたか?
繰り返していくうちに使い方はわかってくると思うので何度も挑戦してみてください。
ツールボックスのツールが見つからないという時は、サブツールが別の物になっていてアイコン画像そのものが変わっている場合があります。
一つずつアイコンにカーソルを合わせ暫くすると、ツールの名前が出るのでそれで確認も出来ます。試してください。
『バージョン4』で更に漫画機能充実のEX
一番売れてる漫画制作ソフト
ここまでできたら実践も。

デジタル悩みあるある記事はこちら。

デジタル導入を考えている人はこちらもどうぞ。