漫画家のアシスタントを経験すると技術力が身につくことはわかっているけど、いざ一歩踏み出すには勇気が必要です。
 すいへい
すいへいぼくもデビュー前にアシスタントに応募するか、しないかでかなり悩みました
 あかにゃん
あかにゃん怖い先生もいるって聞くにゃ
 あおにゃん
あおにゃん私の今の技術力でお役に立てるでしょうか?スピードにも自信がありません
 すいへい
すいへいぼくの原稿をDLしてアシスタントを疑似体験してみてください。その経験がアシスタント応募へ一歩踏み出す勇気になるはずです
 きいにゃん
きいにゃん家にいながら自分のペースでアシスタント体験ができるんだな!やってみたいぜ!
仕上げの指定をした原稿データを用意しました。ダウンロードしてアシスタントを疑似体験をしてみてください。
早速DLしてみる方はこちらから→アシ体験指定原稿(水兵きき) クリックでDLが始まります。
プロの原稿に触れ学ぶことで新しい技術が身につきます。気軽に試していただきデビューを早めるきっかけにしてください。
 すいへい
すいへいプロの仕上げを1から学べます。自分のペースでやってみてください。わからないところは下記からからお気軽にご連絡ください
この記事のことが実践出来たらプロのアシスタントとしてやっていけると思います。
ある程度クリスタの知識がある人は『アシスタント疑似体験』の見出しからどうぞ。
クリスタで漫画を描く基本的な使い方はこちらから。

『バージョン4』で更に漫画機能充実のEX
一番売れてる漫画制作ソフト
イラストなら
あとから『漫画機能充実』EXにアップグレードも
最速で漫画家になるための提案記事はこちら。

漫画家の原稿構成ってみんな同じなの?レイヤーの使い分けは?
漫画家にはそれぞれに描きやすさを追求したスタイルがあります。そのため各漫画家ごとにレイヤーの使い分けが違います。
ぼくのレイヤー分けが必ずしも使いやすかったり、完璧だったりすることはありません。
 すいへい
すいへい参考にしていただき、自分の便利なレイヤー分けを見つけてください
ぼくのレイヤー分けを紹介します。
この疑似体験ではぼくのレイヤー分けを参考にしてください。
アシスタント先では作家の指示通りに対応しなくてはいけないので練習になるでしょう。レイヤーの順序も参考になると思います。
※ご自分のレイヤー分けが確立している人は普段のレイヤー分けでも構いません。
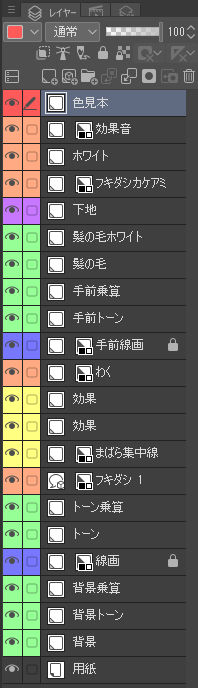
レイヤーの設定と役割を紹介
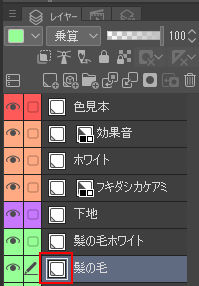
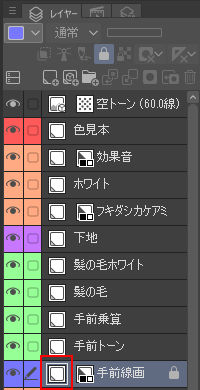
こちらが今回仕上げをしてもらう原稿とレイヤーです。


レイヤーの設定と役割をそれぞれ説明します。
※下記カッコ内はレイヤーの設定。DL原稿の設定はすでに下記の設定にしてあります。
・線画レイヤー
(合成モード・・・通常、パレットカラーを変更・・・青色 表現色(レイヤープロパティから変更)・・・モノクロ)
キャラクターの線画です。これが基本レイヤーです。


 すいへい
すいへいレイヤーの設定を間違えると思わぬ透過をしてしまったり、カラーが混じったりして困ることがあるので注意してください
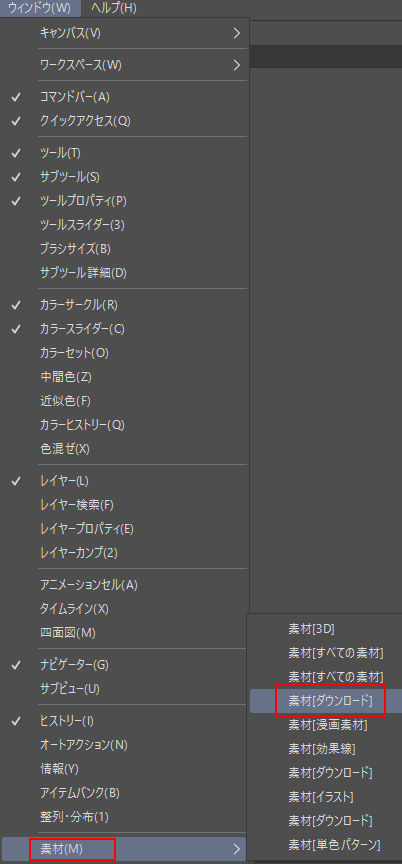
※レイヤープロパティが見つからない時は上部のウインドウ→レイヤープロパティから表示
・トーンレイヤー
(乗算、緑色、グレー)
キャラクターの服や目を塗るときに使用するレイヤーです。


ここではスカートのベタ部分以外を塗っています。
 あかにゃん
あかにゃんレイヤーの役割ごとに色分けしてると見やすくなるにゃ
線画を消さないように乗算にしています。(乗算は正確には下のレイヤー色との掛け合わせ)
・トーン乗算レイヤー
(乗算、 緑色、グレー)
キャラの影を塗るときに使用するレイヤーです。


・手前線画レイヤー
(通常、青色、モノクロ)
枠より手前(上)にあるレイヤーで、手前にいるキャラクターの線画です。ページによっては無いこともあります。

・手前トーンレイヤー
(乗算、 緑色、グレー)
手前線画のキャラクターの服や目を塗るときに使用するレイヤーです。

・手前乗算レイヤー
(乗算、 緑色、グレー)
手前線画のキャラクターの影を塗るときに使用するレイヤーです。

・わくレイヤー
(通常、橙色、モノクロ)
枠線を描くレイヤーです。


 すいへい
すいへい疲れたときに少しでもわかりやすいように昔から平仮名で表記しています。
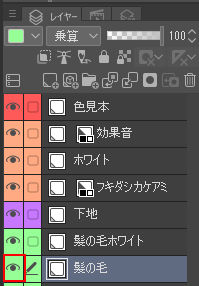
・髪の毛レイヤー
(乗算、 緑色、グレー)
髪の毛を塗るときに使用するレイヤーです。


グラデーションをかけるときに選択しやすいようにレイヤーを分けています。
 あおにゃん
あおにゃん服と髪の毛が隣接すると選択範囲が取りにくいことがあるから分けているんですね
・髪の毛ホワイトレイヤー
(通常、 緑色、グレー)
髪の毛のハイライト用のレイヤーです。


・フキダシレイヤー
(通常、橙色、モノクロ)
フキダシ用のレイヤーです。


・効果レイヤー
(乗算 黄色、グレーorモノクロ)
効果トーンを貼るときに使用するレイヤーです。


・集中線、流線レイヤー
(通常、黄色、モノクロ)
集中線や流線で使用するレイヤーです。


・背景レイヤー
(通常、緑色、モノクロ)
背景の線画レイヤーです。

背景の『線画』ですが青色にはせず、緑色にしています。
 すいへい
すいへい疲労したときにキャラクターの『線画』と混同しないようにするためです
・背景トーンレイヤー
(乗算、緑色、グレー)
背景の色を塗るときに使用するレイヤーです。

・背景乗算レイヤー
(乗算、緑色、グレー)
背景の影を塗るときに使用するレイヤーです。

・ホワイトレイヤー
(通常、橙色、モノクロ)
ホワイトや白抜きを入れるときに使用するレイヤーです。


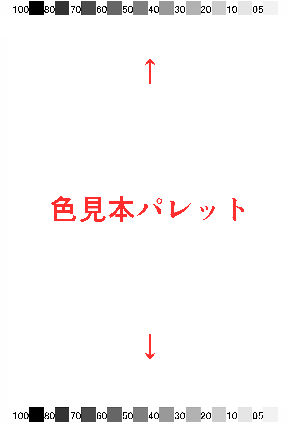
・色見本レイヤー
(通常、赤色、グレー)
グレー色を選びやすい水兵きき特製パレットです。


・効果音レイヤー
(通常、橙色、モノクロ)
効果音(擬音)用のレイヤーです。


・その他のレイヤー
(通常or乗算、紫色、モノクロorグレー)
そのページのみで使用したい事柄の特殊なレイヤーです。


DL原稿では『カケアミフキダシ』が、それに当たります。
レイヤー名はその時にそれぞれ決めますがレイヤーカラーは他で使わない『紫色』にします。
 きいにゃん
きいにゃん他で使わない色なら目立ちそうだな
・用紙レイヤー
(初期設定)
原稿に最初からあるレイヤーです。

 あかにゃん
あかにゃんレイヤーはカラーや設定を変えたりしてめんどくさいにゃ
 すいへい
すいへいそんな時はオートアクションが便利です
こちらの記事ではオートアクションの使い方を説明しています。ぼくが作ったアクションもDLできます。

アシスタント開始前の説明
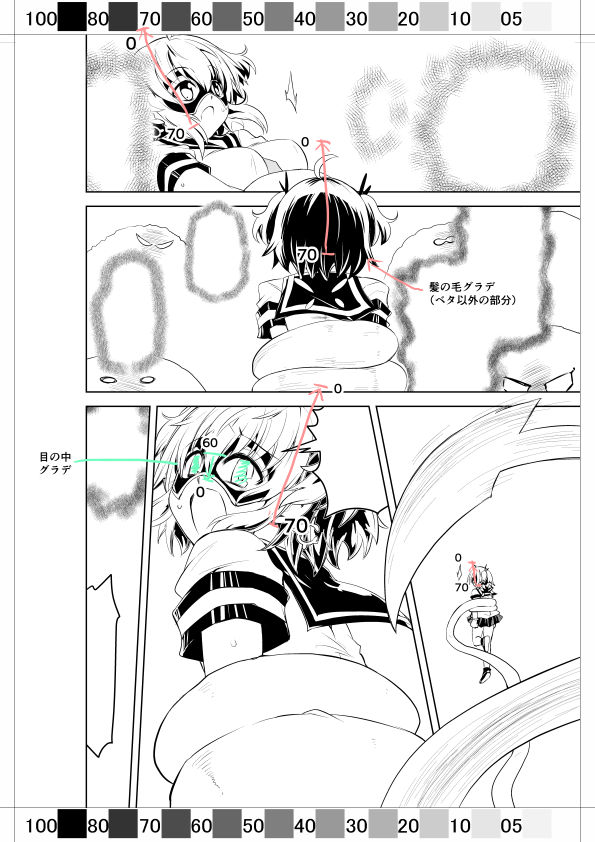
アシスタントさんには仕上げの『指定』を1から6までお渡しします。このような原稿です。

まずぼくの原稿のダウンロードの他に、クリスタのサイトから3種類のトーンのダウンロードをしてください。効果トーンとして使用します。
すべて無料です。そのトーンはこちらです。 (CLIP STUDIO ASSETS の検索でid番号を入力しても表示されます)

DLできたら、指定通りに仕上げていただきますが注意点が4つあります。一つずつ説明していきます。
1 アンチエイリアスに注意
漫画は最終的に白黒の2色で仕上げるのでアンチエイリアス(ぼやけ)だけは間違わないように注意してください。
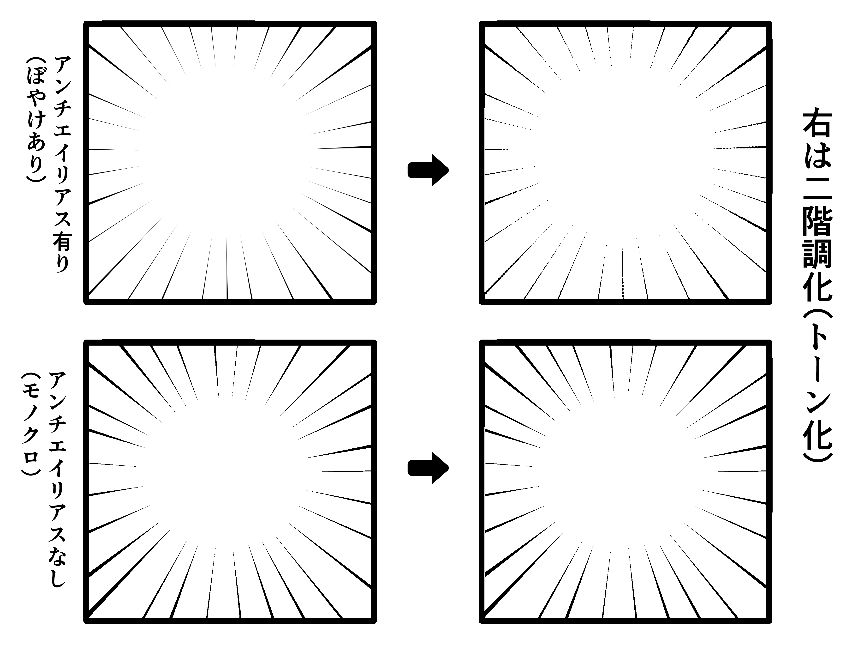
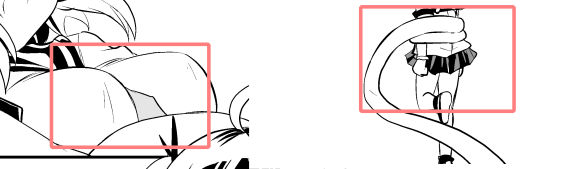
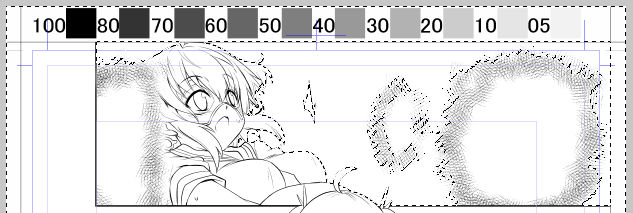
集中線などアンチエイリアスがかかると二階調(白黒化)したときにキレイな直線になりません。ぼやけた部分がトーン化されるからです。
※アンチエイリアスは簡単に言うとぼやけのことです。
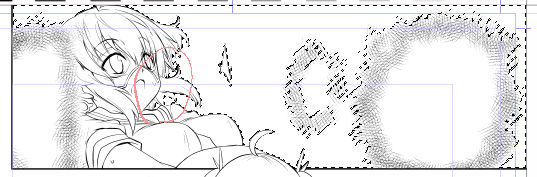
下の画像は右が二階調化(トーン化)した時の画像です。

 すいへい
すいへいよくみるとかなり汚いです。紙だと明らかに目立ちます
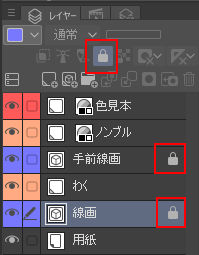
2 線画のロックは外さない
漫画家が1番いじられて困るのが線画です。不注意でもレイヤーのロックは外さないようにしてください。

 すいへい
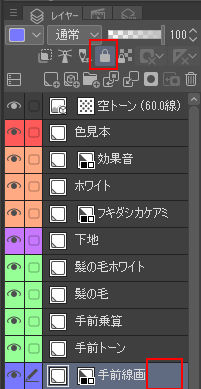
すいへい線画のロックが外れていたらロックしておいてください。背景を設置する工程で一度外し、そのままの時があります。ここが青色ならロック中です
3 パレットから色を取る
水兵の原稿には各ページ上下にグレーの色見本パレットがあります。

ペンツールを選択し、キーボートの『Alt』を押しっぱなしにしてスポイトツールにして色を取って、指定の部分に塗ってください。
これが使いにくい場合はご自分のクリスタのカラーセットパレットを用意する必要があります。
カラーセットの作り方は?
ウインドウ→カラーセット→標準カラーセット1→プロパティ(三アイコン)から表示方法→リスト大で灰色(グレー)が簡単に選べます。
4 トーンはグレー塗りのまま。最後にトーン化
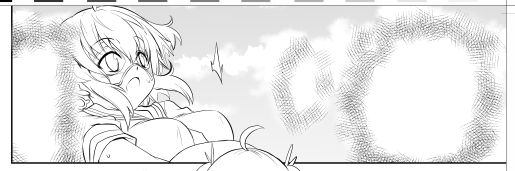
漫画原稿は仕上げでトーンを貼ります。
トーンといえば基本的に点々の網目になっています。しかし今回はグレーのまま仕上げて、最後にトーン化してみましょう。

 すいへい
すいへい上の画像はトーン化されていません。グレーのままでOKです
※漫画家によっては1工程ずつトーン化する場合があります。
※砂目トーンなど網目以外のトーンはその時、その時でトーン化や貼り付けをしてください。
最後にトーン化するというのは馴染みがない方もいると思います。どうやってトーン化するかは最後の方の見出しで解説しているので気になる方は先にチェックしてください。
 あおにゃん
あおにゃん一か所ずつトーン化したり、用意されているトーンを張り付けるのではないのですか?
 すいへい
すいへいぼくはグレーで仕上げて最終的にトーン化します。こちらのほうがぼくはサクサク進みます。超お勧めです!
アシスタント疑似体験開始
ここからはダウンロードしたデータを実際に仕上げてみてください。原稿に仕上げの指示が簡単にしてあります。
原稿DLはこちらから→アシ体験指定原稿(水兵きき) クリックでDLが始まります。
この先は実際の仕上げ方法を解説していきます。クリスタ中級者以上なら見ないで仕上げていただいても大丈夫です。
最後に完成の見本があります。
DL原稿のデータ内容は?
DLしていただく原稿のデータ内容は次の通りです。
- 仕上げ指定付き原稿
- 仕上げ指定JPGファイル6種
- 集中線、流線サンプル
以上です。
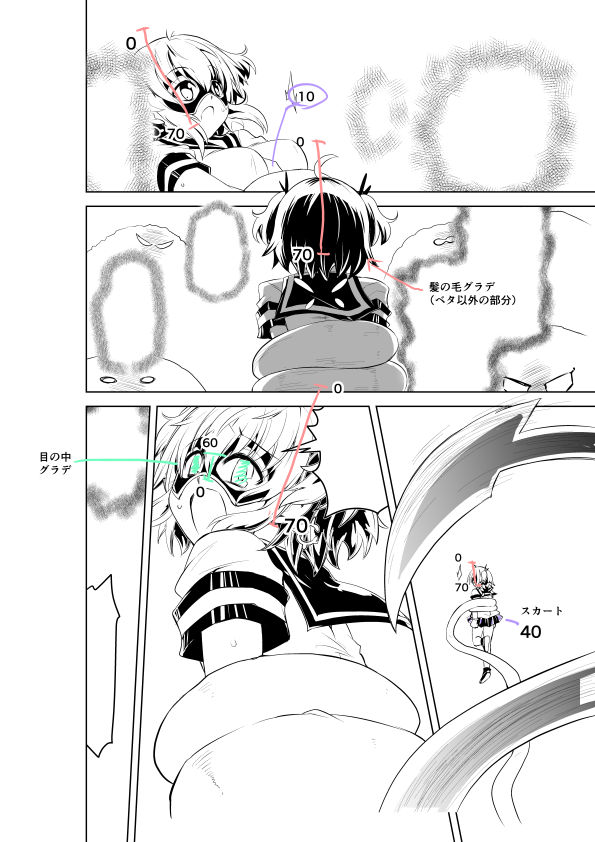
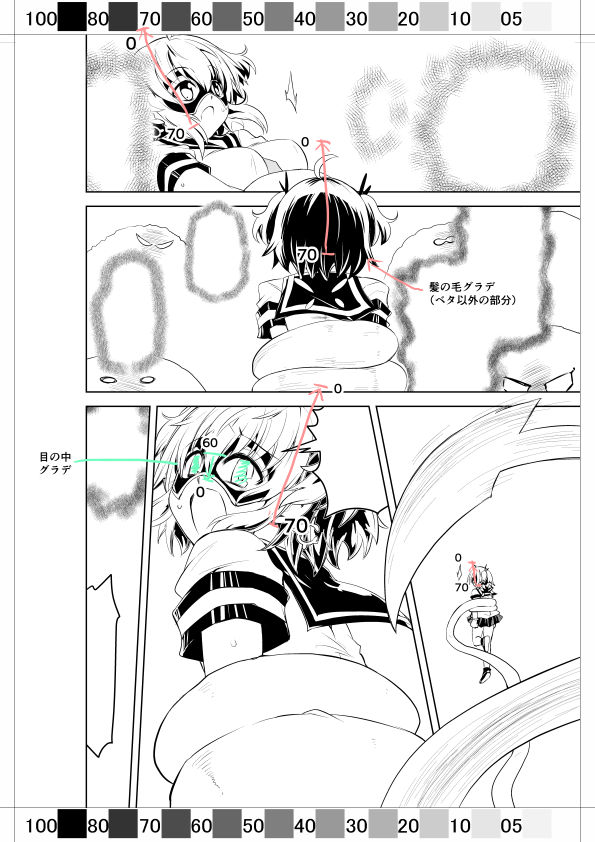
仕上げの順番はどこからでも良いですが、ぼくの順番は概ね以下の通りです。
指定1から指定4までありますが、まずは原稿+指定1のレイヤーを表示します。
 すいへい
すいへいまずは基本塗りと髪の毛のグラデ指定があります。さあ始めましょう!
途中でクリスタの操作がわからなくなったらこちらも参考に。

仕上げの工程は6つです。
- 基本塗り
- 髪の毛塗り(+目の塗り)
- 影塗り
- 効果トーン貼り
- 流線、集中線
- 白抜き
基本塗り
キャラの基本色を指定通り塗りましょう。

10というのは10%ということです。色見本の10やカラーセット灰10%から色を取ります。
塗るレイヤーはトーンレイヤーです。
 すいへい
すいへい塗る前には必ずレイヤーに間違いが無いかチェック!後から直すのはめんどくさい
塗りつぶしツールの注意点は?
塗りつぶしは
『塗りつぶしツール』選択

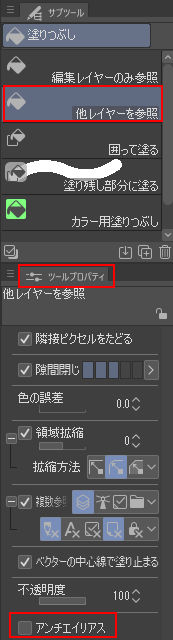
サブツールから『他のレイヤーを参照』を選択。ツールプロパティから『アンチエイリアス』のチェックを外し 塗ってみましょう。

※ ツールプロパティ、サブツールが無い場合は上部の『ウインドウ』から表示。 塗ったあとのトーン化は不要です。最後に一括処理でトーン化します。
このようにできればOKです。

髪の毛塗り(+目の塗り)
まず髪の毛の色は別レイヤー(髪の毛レイヤー)に塗ります。

髪の毛はあとでグラデーションにすることが多いため、選択範囲が取りやすいように別レイヤーにしています。
他の色と隣接すると選択範囲が取りにくくなるためです。
グラデーション指定があるときの選択範囲を取る方法は?2種紹介
基本的に選択範囲を取る方法はまず黒ベタ以外の適当な色を『髪の毛』レイヤーに塗ります。
※色を塗らないで、自動選択ツールで選択していくという方法もありますが、細かい部分の選択範囲が取れているかわかりにくいことがあり、塗り残し防止のために上記のように一度適当な色で塗っています。ここはご自分のやりやすい方法で構いません。
下の画像は30%で髪の毛を塗りました。

1つ目の選択範囲の取り方
特定のレイヤーにある全ての物を選択する方法は?
髪の毛レイヤーのサムネイル(赤枠)をキーボードのcontrolを押しながらクリックします。

するとレイヤー内に描画された全てが選択されました。

※同じレイヤーにすでに髪の毛を複数塗っている場合は不要な所を投げなわツールなどで消去しましょう。
2つ目の選択範囲の取り方
髪を適当な色で塗った後、そのレイヤーのみを表示させます。

特定のレイヤーのみ表示させる方法は?
レイヤーの『目』の部分にカーソルを合わせてAltを押しながらクリックすると表示させたいレイヤーのみ表示できます。

髪の毛レイヤーだけ表示したら『選択範囲ツール』の『投げなわツール』や『自動選択ツール』を使って『髪の毛だけ選択範囲』をとりましょう。


※投げなわツールは髪の毛を大まかに囲い、その後自動選択ツールに変えてツールプロパティの『隣接ピクセルをたどる』のチェックを外し、『作成方法』を『部分解除』に設定します。
 あおにゃん
あおにゃん文字にするとわかりにくいですね・・・
 すいへい
すいへい画像で説明します。あとは慣れが必要です
選択範囲ツールのサブツールから『投げなわツール』を選択。(長方形ツールも可)

大まかに選択範囲を取ります。

ツールボックスから自動選択ツールに切り替えます。

ツールプロパティの『隣接ピクセルをたどる』のチェックを外します。
『作成方法』で・『部分解除』(赤枠左)を選択します。こちらなら透明部分をクリック
↓
透明部分を選択から解除してくれます。
・『選択中を選択』(赤枠右)を選択します。こちらなら髪の毛をクリック
↓
髪の毛部分をだけを選択してくれます。

髪の毛だけ選択されました。

※選択範囲はcontrol+Hで非表示に。(非表示ですが選択されていています。画面が見やすくなり作業がしやすいです)
グラデーションをかけます。
そのあとは『グラデーションツール』を使い、指定の色でグラデをかけましょう。向きや範囲にも気をつけてください。

 すいへい
すいへい指定の矢印が歪んでいますが、気にせず矢印の通り直線で引きましょう

このキャラはあごから頭のてっぺんに向かってグラデをかけます。
色見本から70と10を選択します(ペンツール+Aitでスポイト)そしてグラデーションツールを選び『髪の毛レイヤー』に塗ります。
ここでのグラデの注意点は、髪の毛の端っこから始めてはいけないということです。よく見てください。
グラデの指定は髪の毛の途中からになっています。指定の通り途中から塗ります。
複数ある場合はそれぞれ同じ工程でグラデにしていきます。
このようにできればOKです。

目の塗り方は?
目は上記のように選択範囲を取り、グラデをかけて『トーンレイヤー』に塗ります。
このようにできればOKです。

影塗り
キャラの影は『トーン乗算レイヤー』に塗ります。

ここでの注意点としては、指定の線が歪んでいることがあります。しかしそれを細かく再現する必要はありません。
ペンツールを使って、キャラの立体を意識しながらキレイに塗りましょう。
アンチエイリアスのチェックは外します。
仕上げ作業をするときは必要なレイヤーのみを表示させましょう。
そうすることでやることが整理させて失敗が減ります。
 すいへい
すいへい線が歪むのは早く指定を済ませたいのだけなので特別な指示がない場合以外はキレイに処理しましょう
指定のグラデもかけて、 このようにできればOKです。

効果トーン貼り
効果トーンを貼ります。
ここでは指定のトーンを3つダウンロードしてください。どれも無料のものです。
こちらはクリスタの会社が運営している創作応援サイトのユーザー提供のトーンです。

トーンの貼り方は?

DLした素材をウインドウ→素材→素材「ダウンロード」から表示させます。

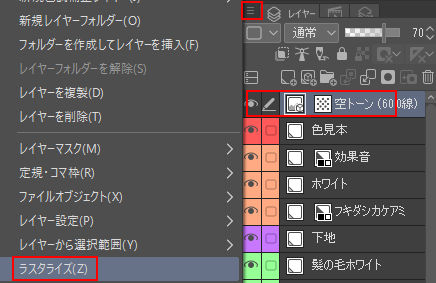
DLしたトーンを選びドロップします。ここでは空トーンをドロップします。

とりあえず、原稿に空トーンを貼り付けました。
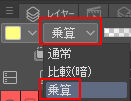
レイヤー合成モードを選択しレイヤーを『通常』から『乗算』に変更します


空トーンのレイヤーが『乗算』になりました。
レイヤー移動ツールで位置を調整します。
1コマ目に空トーンを貼ります。『薄く』という指示があったので薄い下部の方で位置を合わせました。

トーンを貼りつけたい部分の選択範囲を自動選択ツール(他レイヤーを参照)で取ります。

 すいへい
すいへい赤丸の部分の選択の取り忘れに気を付けてください
control+shift+I もしくは上部の選択範囲→選択範囲を反転で選択範囲を反転します。

不要な部分を消去するために、空トーンレイヤーをラスタライズします。
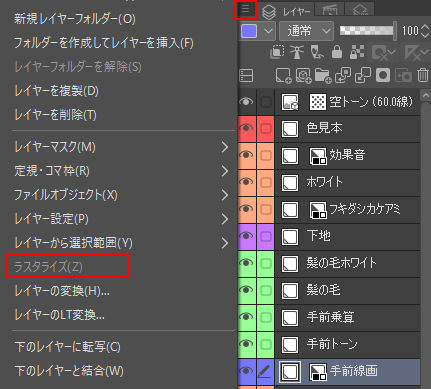
レイヤーの三アイコンからラスタライズを選びます。

deleteやBackspace、もしくは上部の編集→消去 不要な部分が消去されました。

レイヤーの位置を変更します。空レイヤーをクリックして、トーン乗算の上に移動させます。
移動させたらレイヤー名を『効果』に変更し、パレットカラーを黄色に変更しましょう。

他の効果トーンも同様に貼っていきます。
3つのレイヤーは統合しましょう。Control+E(下のレイヤーと結合)が便利です。もしくは上部のレイヤー→下のレイヤーと結合。
 すいへい
すいへいキーボードのショートカットは便利なのでよく使うものは覚えましょう
このようにできればOKです。

 すいへい
すいへいここまで出来たらあと少し!
流線、集中線
流線と集中線を引きます。
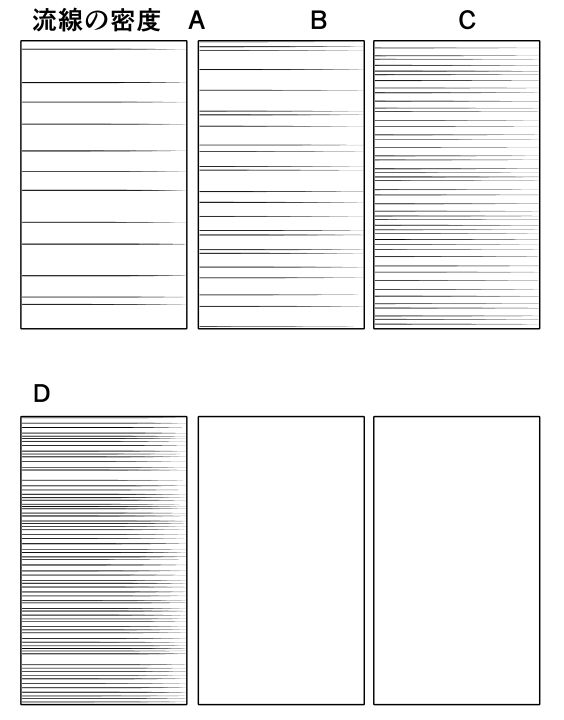
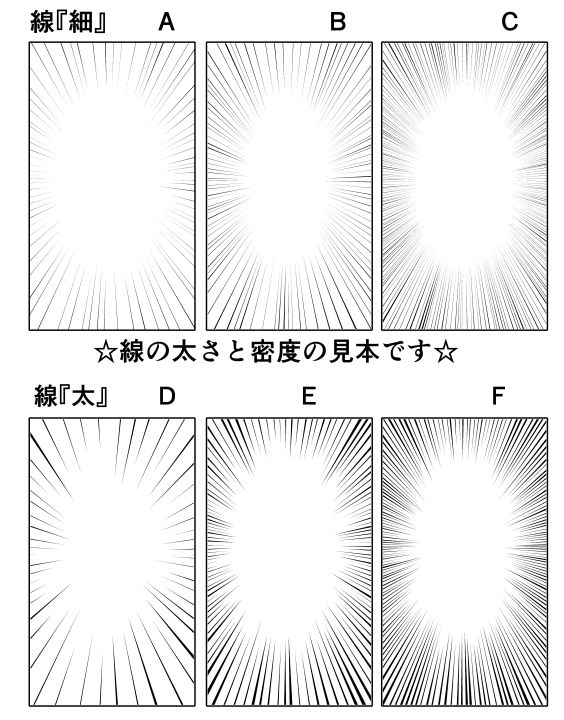
流線と集中線は指定が難しいのでサンプルを参考に線の密度と太さに気をつけてください。
アシスタントで背景を除いたら、線を引くことが1番難しいです。
なぜならば答えが確定的ではないからです。その上、漫画家も後から変更したくなることがよくあります。
 あかにゃん
あかにゃん先生もあとから変更したくなるにゃ?それは難しいにゃ
 すいへい
すいへい漫画のイメージや状況に合わせる線はかなり慣れないと難しいです
こちらが流線と集中線のサンプルです。
・流線

・集中線

流線と集中線の指定はこちらです。

まず3コマ目の集中線から説明します。
集中線
自動選択ツールのサブツールで『他レイヤーを参照』を選択し、選択範囲を取ります。
※ツールプロパティの『隣接ピクセルをたどる』にチェックをいれる。

※選択範囲はcontrol+Hで非表示に。(非表示ですが選択されていています。画面が見やすくなり作業がしやすいです)
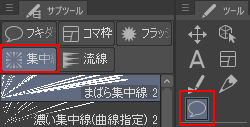
コミックツールを選びます。サブツールでは『集中線』を選択。

ツールプロパティを設定します。指定は集中線Bです。

ツールプロパティの設定は次のようにしました。
- ブラシサイズ・・・30.0 乱れ2
- 線の間隔(角度)・・・4.0 乱れ3
- 長さ・・・100
- 基準位置をギザギザにするにチェック・・・数130 高さ200

※集中線を引く時は黒一色(100)になっていることを確認してください。
 すいへい
すいへい少しでもグレーだと最後の二階調化でトーン化されて手直しの手間がかかります。気づかないと悲惨なことになることも
このように出来たらOKです。

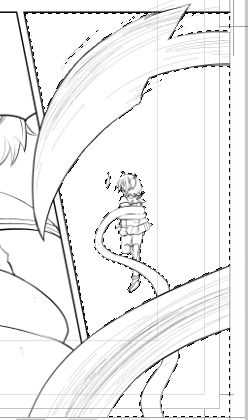
続いて5コマ目の流線です。
流線
自動選択ツールのサブツールで『他レイヤーを参照』を選択し、選択範囲を取ります。
※ツールプロパティの『隣接ピクセルをたどる』にチェックをいれる。

カケアミフクダシのレイヤーを非表示にして選択範囲を取りましょう。隣接する部分の仕上がりが綺麗になります。
図形ツールを選択します。
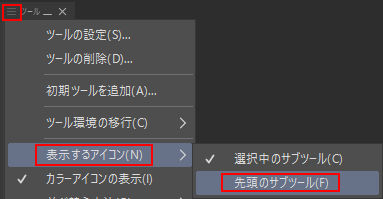
ツールアイコンは選択中のサブツールのアイコンが表示されます。下の画像はどちらもコミックツールです。


サブツールで上が『集中線』下が『流線』です。アイコンを変更したくない場合は、ツールの三アイコン→『表示するアイコン』→『先頭のサブツール』にします。

サブツールで『流線』を選択。

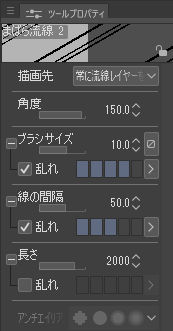
ツールプロパティは次のように設定しました。
- 角度・・・150.0
- ブラシサイズ・・・10.0 乱れ4
- 線の間隔(角度)・・・50.0 乱れ3
- 長さ・・・2000
- アンチエイリアスのチェックを外す

このように出来たらOKです。 上部のフキダシにかかる線は消しましょう。下の画像は投げなわツールで消しました。

 すいへい
すいへい次の白抜きで最後!
白抜き
キャラの白抜きをします。ホワイトレイヤーを使用します。
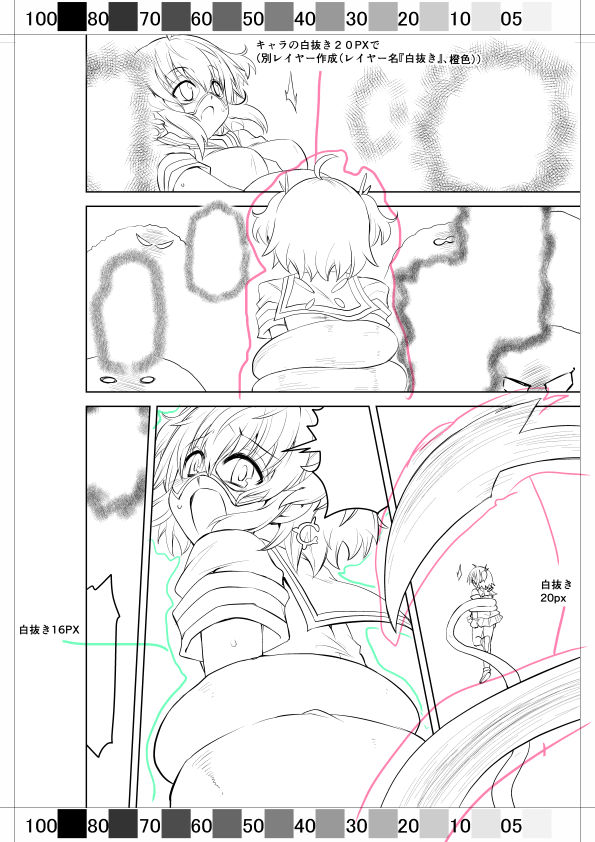
白抜きの指定は3か所あります。

最初に『手前線画レイヤー』の白抜きを説明します。指定ピンク色の白抜きです
枠線の手前にある線画(手前線画レイヤー(ピンクの指定))の白抜きの仕方は?2種紹介
手前線画には2種類の白抜き方法があります。
1つ目の白抜き方法
手前線画レイヤーを選択します。control+レイヤー名の左端にあるサムネイルアイコンをクリックするとレイヤー内の全てが選択されます。


色を白(0)にしてホワイトレイヤーを選択します。
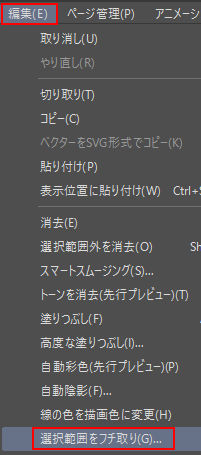
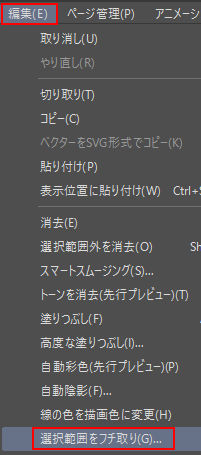
編集→選択範囲をフチ取りを選びます。

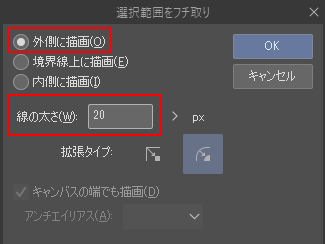
フチ取りの設定をします。
・外側に描画(選択範囲の外側をフチ取る設定)
・線の太さ・・・20PX
OKを押します。

このようにできればOKです。わかりやすいように白抜き部分をピンクにしています。

続いて2つ目の白抜き方法です。
2つ目の白抜き方法
手前線画のレイヤーのロックを外します。
注意点でも触れましたが作家さんは、線画に触られることが最も気になります。こちらは実際のアシスタント先では作家さんに許可を得てから作業しましょう。
 すいへい
すいへいぼくのところでも1つめの白抜きをお願いしています
とはいえ、便利な機能なのでご自分の原稿では利用できます。
鍵のマークをクリックしロックを外します。

レイヤー右側から鍵のマークが消えました。
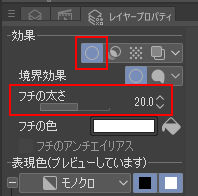
続いてレイヤープロパティを表示します。効果の境界線効果をクリックします。フチの太さを指定ピクセル(20PX)にしフチの色を白にします。

レイヤーに戻り、詳細(三アイコン)からラスタライズします。

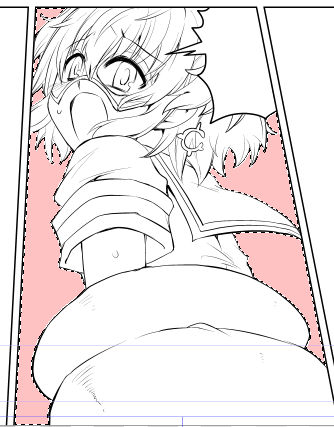
キャラクターの下部の線を選択し消去します。

上記の原稿は、枠線に白抜きがかかっています。選択範囲ツールの長方形ツール使い枠線の白抜き部分を選択し消去します。

枠線上の白抜きが消えました。手前線画のレイヤーをロックします。
 すいへい
すいへいラスタライズしないと消せないので注意してください。ロックのし忘れも忘れずに
通常の線画の白抜きの仕方は ?
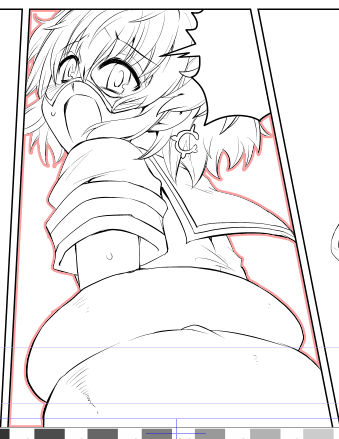
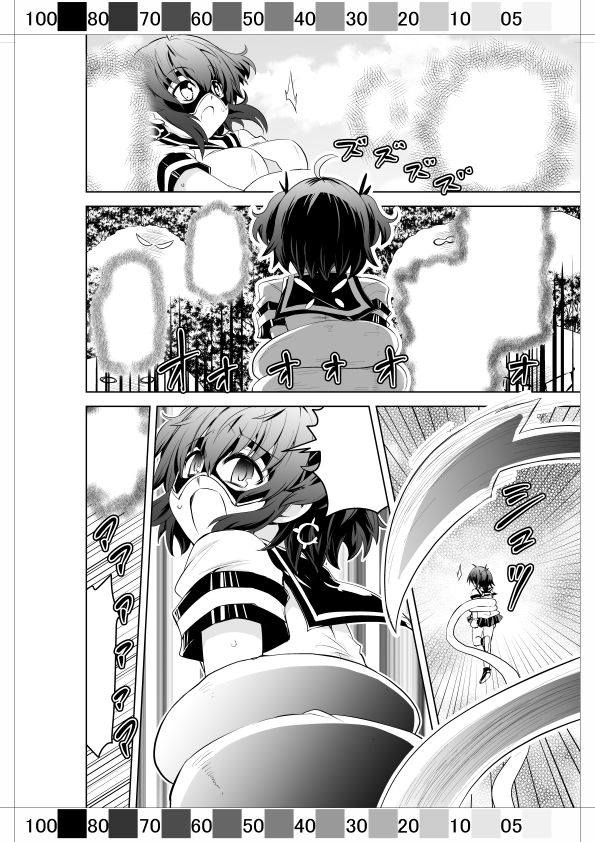
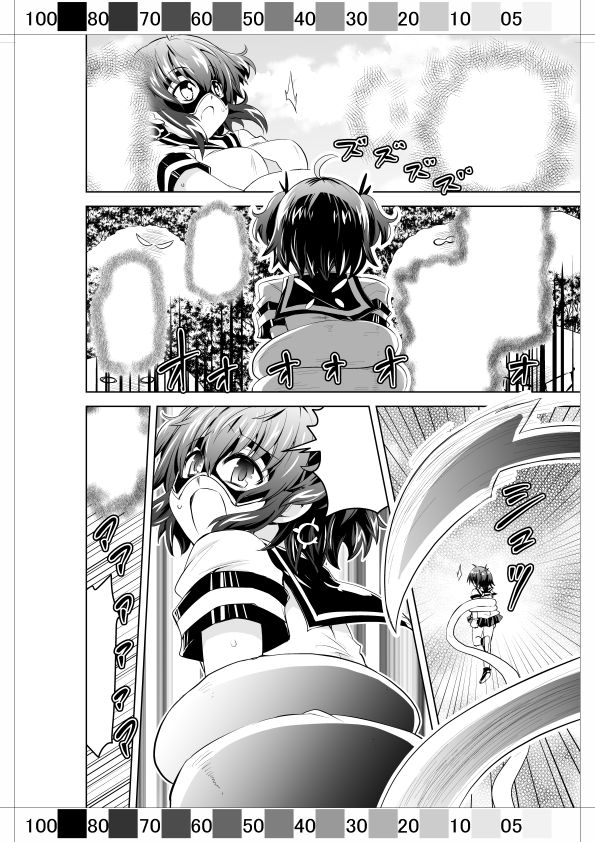
続いて4コマ目のキャラクターの白抜きです。
こちらは『線画レイヤー』と『わくレイヤー』と『色見本レイヤー』と『フキダシレイヤー』のみ表示します。
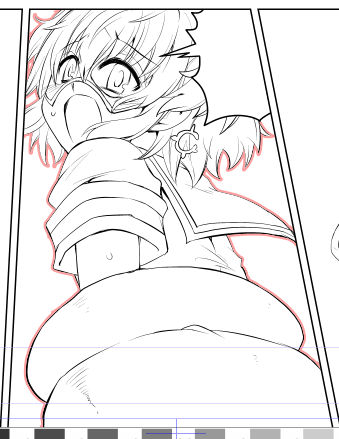
次にキャラクターの周りを自動選択ツールで全て選択します。わかりやすいように選択範囲をピンクにしています。

※自動選択で選択範囲がキャラの内部に入ってしまう場合は?
ツールプロパティから『隙間閉じ』を使ったり、一時的なレイヤーを作り線を引き、選択範囲を取れるようにしましょう。
※少し説明が難しいのでわからなくても今回はOKです。
選択範囲が取れたら指定のピクセルで白抜きします。ここでレイヤーを新しく作ります。
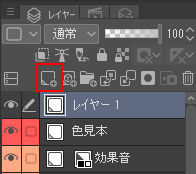
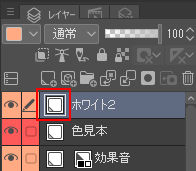
レイヤーの新規ラスターレイヤーアイコンをクリックします。

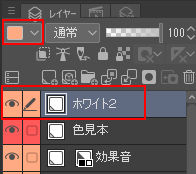
新規レイヤーが出来ました。レイヤー名をホワイト2にし、レイヤーカラーを橙色に変更します。

レイヤーカラーと名前が変更されました。
ここでは白(0)ではなくグレーで境界線を引きましょう。30から60くらいが見やすくて良いと思います。(理由は後述)
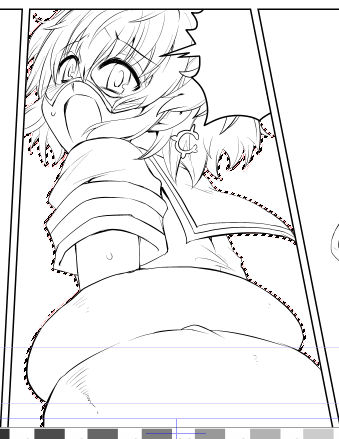
グレーで白抜きの線を描きます。

編集→選択範囲をフチ取りを選びます。

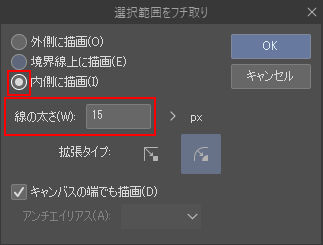
フチ取りの設定をします。
・内側に描画(選択範囲の内側をフチ取る設定)
・線の太さ・・・15PX
OKを押します。

白抜きが出来ました。わかりやすいようにピンクにしています。

不要な部分を消します。キャラに接触している部分だけ残します。※この作業を見やすくするために白抜きをグレー色にしました

消しゴムツールと塗りつぶしツール(透明色)で消去しました。
ホワイトレイヤー2のサムネイルをcontrolを押しながらクリックし、今作った白抜きを選択します。


選択できました。
白で塗りつぶします。キーボードのAlt+delete(or Backspace) もしくは編集→塗りつぶしで塗りつぶします。

白抜きが出来ました。
手前線画の白抜きをした『ホワイトレイヤー』とは統合しないようにしてください。3コマ目の白抜きと重なる部分があるからです。※重ならないページの場合は統合します。
※こちらのホワイト2レイヤーはドラックしてわくレイヤーの下に移動させます。

以上でこのページのアシスタントさんの仕上げは終了です。
 すいへい
すいへいこの原稿では無かったですが、これに背景の塗りが加えられることがあります。
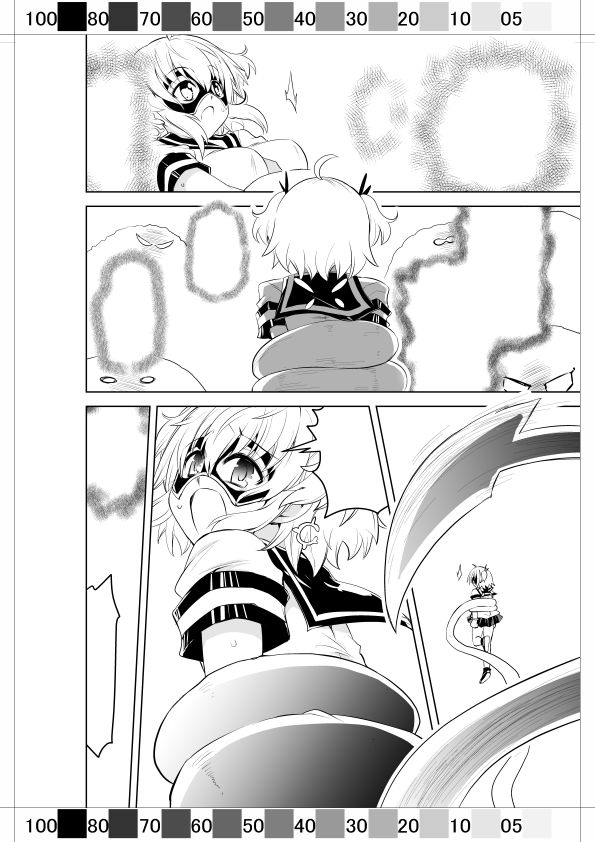
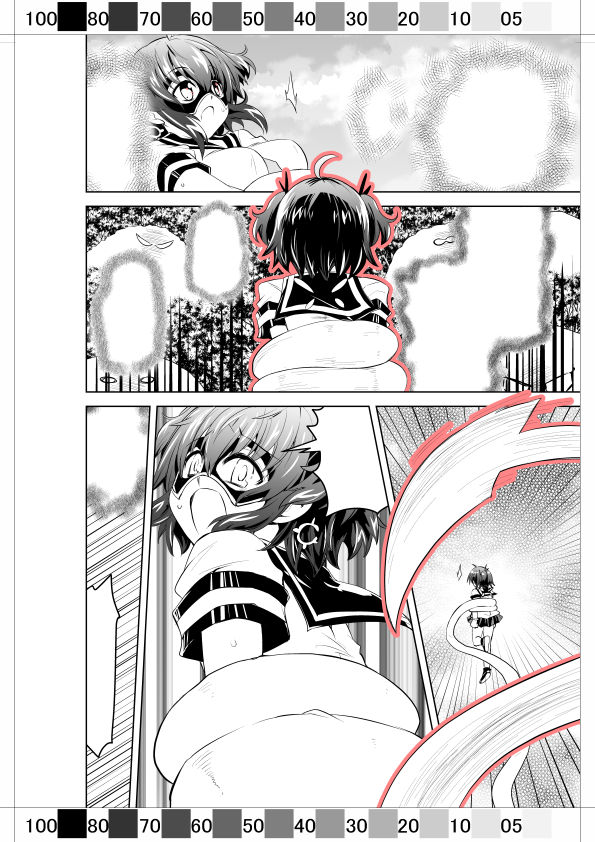
原稿完成
こちらが指定した部分を仕上げた原稿になります。

 すいへい
すいへいほとんど同じように仕上がっていたら合格です。お疲れさまでした!
アシスタントさんに任せない仕上げ
アシスタントさんに任せない仕上げ部分が漫画家にはそれぞれあります。ぼくの場合はこちらです。
- 黒ベタ塗り
- 髪のハイライト
- 目のハイライト
- 3D背景の配置
・黒ベタ塗り・・・そのコマごとに塗り分けが必要で任せられない部分です。
 すいへい
すいへいベタ塗り楽しい♪
・髪のハイライト・・・こちらもそのコマごとに塗り分けが必要なのであまり任せません。
・目のハイライト・・・キャラの魂とも言える目のハイライトは納得のいくように自分で仕上げています。
・3D背景の配置・・・キャラがコマにいない場合は難しくありませんが、キャラがいると微調整が必要になり自分で調整しています。
 きいにゃん
きいにゃん作家それぞれにこだわるところがあるんだな!
全て仕上げるとこうなりました。

最後にトーン化
最後に原稿を統合しトーン化します。
 すいへい
すいへい1Pと複数ページ一括それぞれのやり方を説明します
1Pの場合は?
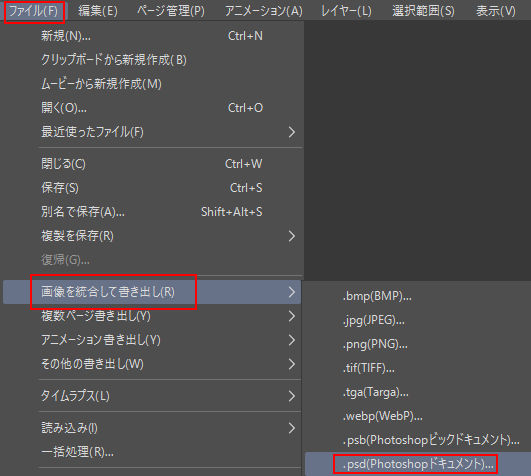
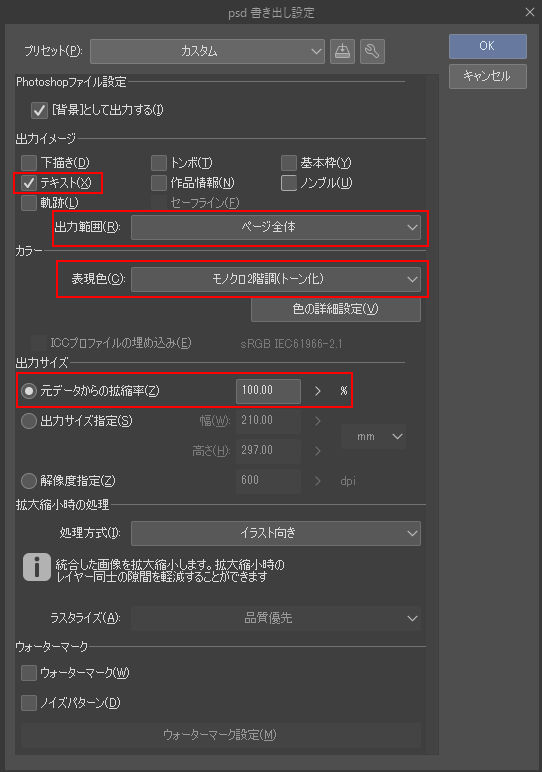
『ファイル』→画像を統合して書き出し→PSD(Photoshopドキュメント)
※出版社にデータを送る時は拡張子をPSDにしましょう。ほとんど全ての出版社で対応しています。

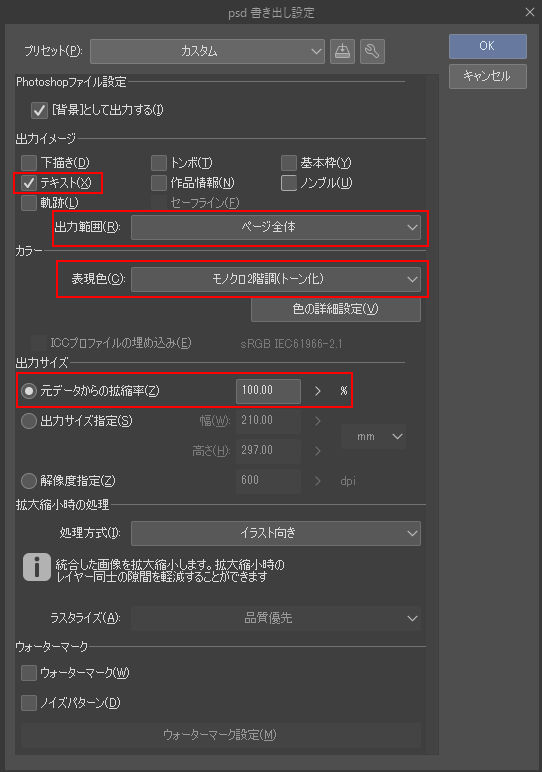
保存先を指定→テキストにチェック、出力範囲『ページ全体』表現色『モノクロ2階調(トーン化)』、出力サイズ100%→OKをクリックします。

複数ページの場合は?
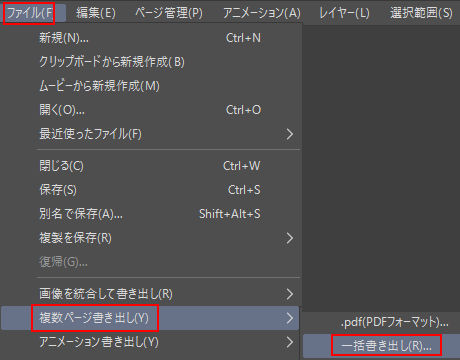
ファイル→複数ページ書き出し→一括書き出し

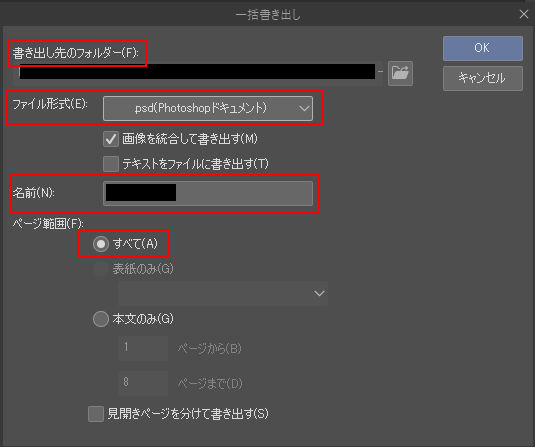
書き出し先のフォルダを指定・名前記入→ページ範囲→『すべて』にチェック→OK。ファイル形式は『PSD』

PSD書き出し設定→カラー表現色『モノクロ2階調(トーン化)』を選択→OK

トーンの線数はどこで変更する?
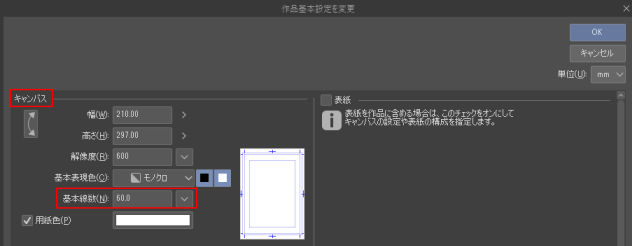
ページ管理→作品基本設定を変更を選びます。

キャンバス→基本線数で変更します。好みにもよりますが60で問題ありません。

今回使用した原稿はこちらの漫画の本文の1ページを使用しました。
みかにハラスメントの水兵ききの『ヒーローもの』と『転生モノ』 (1)実際の漫画家の作業現場ってどんな感じ?
現場に行くと原稿の仕上げだけがアシスタントの仕事ではありません。
時には漫画家に連載中の次の話の相談をされたり、ご飯を買ってきたりします。現場に行くときは柔軟に対応してください。
こちらの記事もアシスタントの参考にどうぞ。

アシスタントで得られる効果は?
ぼくはこれまで友人以外ですと、3名のアシスタントさんを雇ったことがあります。
その3名は2人が漫画家デビューをしていて、お一人はゲームのキャラデザなどでデビューしています。
 すいへい
すいへい元々力があったとは思いますが、アシスタント経験はデビューの近道になります
【プロの現場】漫画家アシスタントを疑似体験!【本格的に実践】まとめ
今回の技術だけでどこのアシスタントに行っても大丈夫とは言えないと思います。
しかし仕上げ作業の工程は多いですが、それぞれのやり方を覚えて丁寧に作業すればアシスタント先でも戦力になれるはずです。
今回仕上がった原稿は問い合わせなどからご連絡いただき送っていただければ、ぼくの方でチェックすることもできます。
 すいへい
すいへいわかりづらい所もあればお気軽にご連絡ください
原稿DLはこちらから→アシ体験指定原稿(水兵きき) クリックでDLが始まります。
漫画家のアシスタントはどこで募集してる?
さあアシスタントの疑似体験が終わったら本当のアシスタントへの応募です!
こちらのサイトが使いやすそうです。GANMO
3D背景の使い方も覚えれば、より戦力になれるはずです。こちらの記事もどうぞ