CLIPSTUDIO=クリスタには多種多様な機能があります。ペンを自分の好みに設定するだけでも1時間以上かかることもありますし、ツールボックスの最初からある基本ツールの数は20個もあります。
 あかにゃん
あかにゃんクリスタで漫画を描きたいけど操作を覚えるのが大変そうにゃ
 あおにゃん
あおにゃんクリスタを使いこなすのにどのくらいの時間がかかるのでしょうか?
 きいにゃん
きいにゃん覚えるのに時間がかかるならアナログのままでいいぜ
 すいへい
すいへいそういう人に必要最低限でデジタル漫画をその日から描く方法を解説していきます
※このページではクリスタのバージョン4で説明しています。バージョン1~3もほぼ同様です。
漫画を描きながら早くクリスタの使い方を覚えたい人におすすめです。
クリスタの導入がまだの方はこちらの記事もどうぞ。

この解説では以下の想定でお話させていただきます。
・すでにCLIPSTUDIOPAINTEX=クリスタEXをインストールしている。
・『下描き原稿』or『ペン入れした原稿』をパソコンに取り込んである。
・『ペンタブレット(板タブ)』or『液晶タブレット』が設置してある。
 すいへい
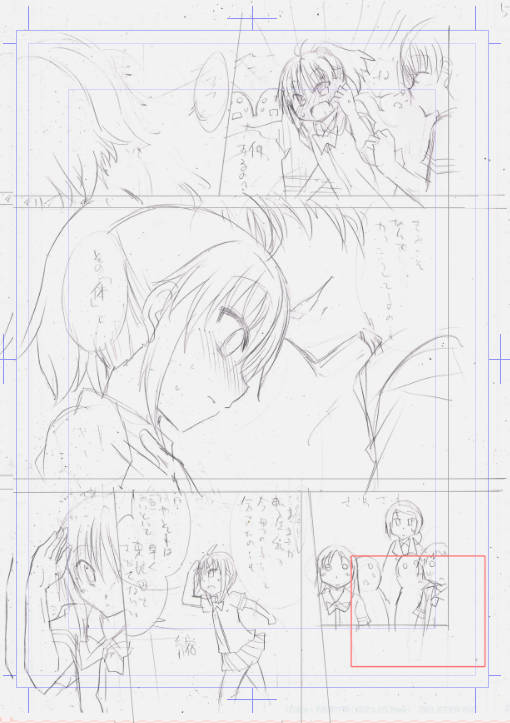
すいへい用意できていない場合は、新規作成でラフでよいのでコマを割った1P漫画を用意しておくと良いと思います
行うステップと使うツールはこちらです。
- 新規原稿作成
- 下描き原稿orペン入れ原稿を貼り付け
- 位置調整(レイヤー移動ツール)
- 枠線づくり(ラインツール+消しゴムツール+塗りつぶしツール)
- ペン入れ(ペンツール)
- トーン(ペンツール+塗りつぶしツール)
- 流線、集中線(自動選択ツール+図形ツール)
- セリフ入れ(テキストツール)
- 2階調統合完成
ステップ数 『9』 ツール数 『7』
 あおにゃん
あおにゃんツール7つ覚えれば漫画が完成するのですか!?
 すいへい
すいへいすごく簡略化しています。とはいえ基礎となるツールは抑えているので、これで一度完成させればデジタル漫画制作の自信が付くと思います
レイヤー数は『用紙』、『下描き』、『ペン入れ線画』、『枠線』、『塗りつぶし』、『集中線』、『テキスト』の『7枚』です。
レイヤーとは透明なフィルムの階層です。間違えて線画などに手を加えることなく作業できます。

・クリスタの一連の漫画制作(簡略化バージョン)
デジタル漫画制作導入の困難はソフトの使い方を覚えることです。
しかしここで解説するやり方なら基礎を1日で覚えられるかもしれません。挑戦してみてください!
まだデジタル導入をしていない方はこちらの記事もどうぞ。

ステップ解説
まず最初に、ステップごとに行う工程を記していきます。
その後に詳細を解説していきます。
全『9』ステップありますが、覚えれば一瞬で済むものもが『4』ステップもあります。そちらも記載しておきます。
投稿、入稿用の原稿を新規で作成します。

この工程は覚えれば一瞬で済みます
用意した『下描き原稿』『ペン入れ原稿』を開き、ステップ1の新規原稿に貼り付けます。

この工程は覚えれば一瞬で済みます
新規の原稿ガイドに合わせて位置を微調整します。

この工程は覚えれば一瞬で済みます
枠線を作ります。 (すでに枠線を引いているなら不要)

ペン入れをします。(ペン入れして有れば不要)

ペンツールと塗りつぶしツールでトーンを貼っていきます。

流線、集中線を引きます。(すでに描いているなら不要)
テキストツールでセリフを入れます

統合し二階調化します。完成です。

この工程も覚えれば一瞬で済みます
漫画制作をステップごとに詳しく解説
1 新規原稿
新規原稿作成
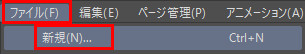
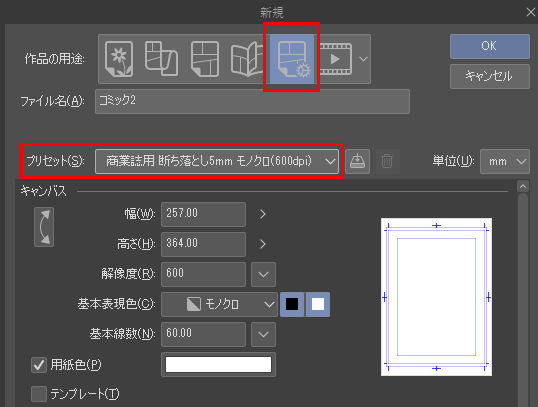
クリスタを立ち上げた画面1番左上にある 『ファイル』から『新規』 をクリックします。

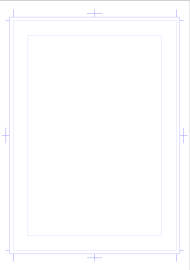
『作品の用途』は『全てのコミック設定を表示』を選択します。『プリセット』の商業用断ち落とし5mmモノクロ(600dpi)を選択します。

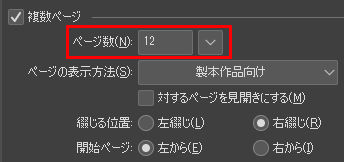
『複数ページ』にチェックを入れます。ここではご自分が用意している原稿のページ数を入力します。設定はディフォルトでOK。

 すいへい
すいへい原稿サイズは出版社によって若干の差はあるものの、このサイズでほぼ問題はありません。これが基本サイズです。
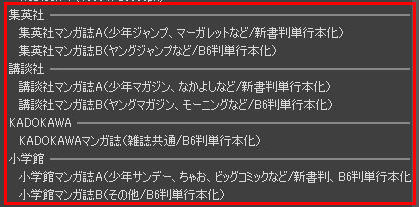
プリセットの下部には特定の雑誌用に微調整した原稿フォーマットもあります。

 すいへい
すいへい狙っている雑誌があるならこちらでもOKです
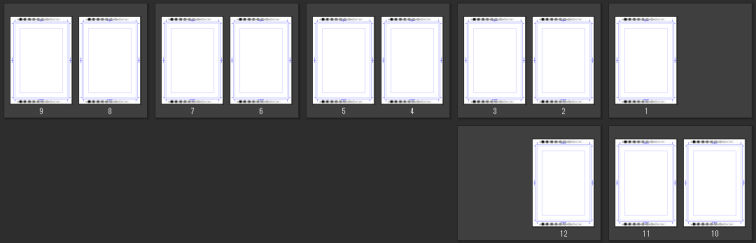
OKを押します。新規原稿が開きました。ここでは12Pにしました。

2 下描き貼り付け
新規原稿に『下描きや』『ペン入れ原稿』を貼り付けます。
スキャンしている下描きやペン入れ原稿を『ファイル』→『開く』でウインドウから選択して開きます。

原稿が開きました。

この下描きを先ほどの新規原稿に貼り付けます。
ペン入れ済みの原稿の場合、2階調(白黒)でスキャンしてください。グレースケールは特殊な場合にのみ選びます。
 すいへい
すいへい『下描き』や『ペン入れ原稿』を貼り付ける時はキーボードのショートカットが簡単です
便利ポイント
 すいへい
すいへいキーボードのショートカットを覚えて作業効率アップ!
ショートカットがうまく行かない場合は?
画面上部から『選択範囲』➡『全てを選択』をクリックします。

次に『編集』➡『コピー』をクリックします。

新規原稿に移り、『編集』➡『貼り付け』をクリックします。

3 位置調整(レイヤー移動ツール)
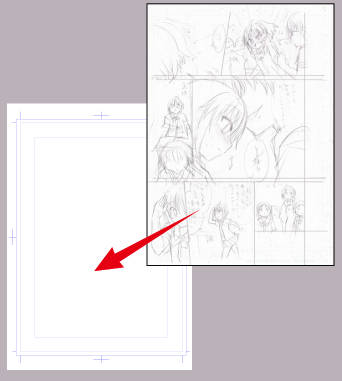
レイヤー移動ツールで位置調整をします。
 すいへい
すいへい貼り付けたままだと位置がズレていることがあります
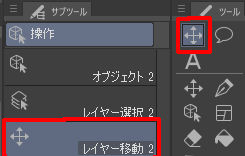
使用ツール1つ目、操作ツール内の『レイヤー移動ツール』
『レイヤー移動ツール』を選択します。

 すいへい
すいへいバージョンによってツールの位置が違うので注意
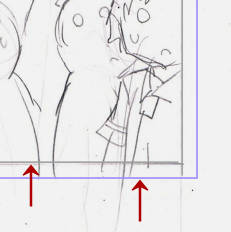
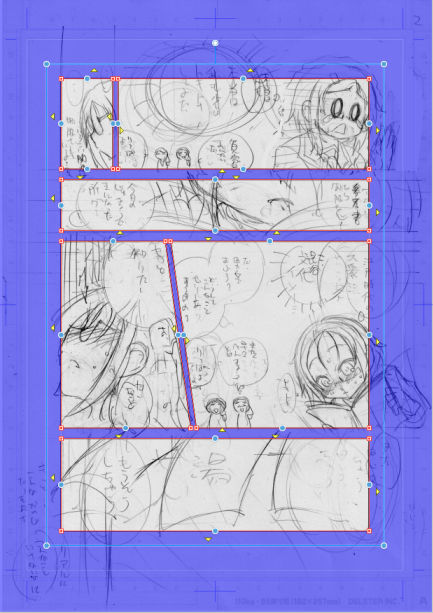
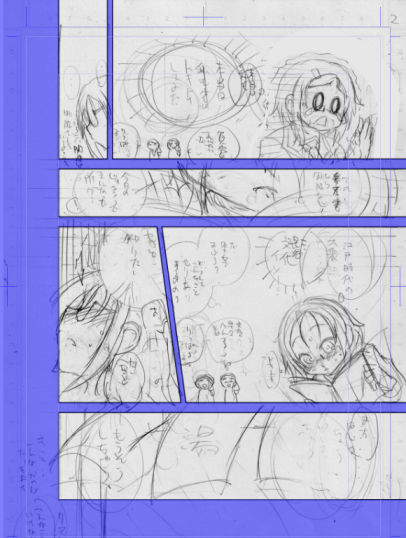
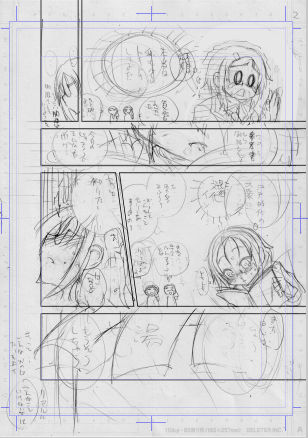
画像の赤枠を見ると、下描きの枠線と基本枠(青線)がズレていることがわかります。


『下描き』や『ペン入れ原稿』をドラッグして位置を調整します。
キーボードの上下左右ボタンで微調整します。
4 枠線づくり(コマ枠ツール)
枠作りは少し難しいので1工程ずつ確認しながら進めてください。
コマ枠フォルダを作る
枠づくりのためにコマ枠フォルダを作ります。
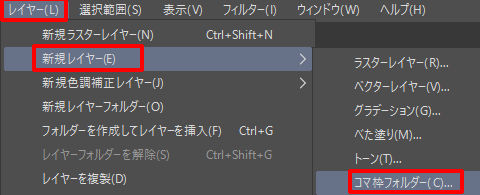
『レイヤー』➡『新規レイヤー』➡『コマ枠フォルダ』をクリックします。

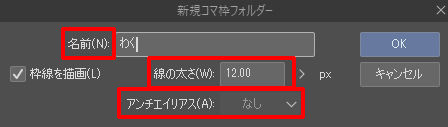
『フォルダの名前』、『線の太さ』を決めます。ぼくは線の太さは12PXにしています。
アンチエイリアスは『なし』にします。『OK』をクリックします。

コマ枠フォルダが作成されました。

コマ枠カットツールでコマを割る
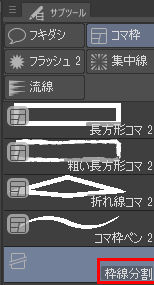
ツールパレットにあるコミックツール(フキダシアイコンがデフォルトアイコン)から『コマ枠ツール』をクリックします。
サブツールから『枠線分割』を選択します。見つからない場合は『ウインドウ』➡『サブツール』

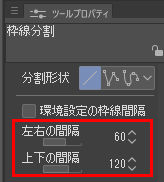
ツールプロパティでコマの間の『幅』を決めます。見つからない場合は『ウインドウ』➡『ツールプロパティ』
コマとコマの間の設定です。通常の漫画は左右のコマの間は狭く、上下は広く設定します。
ぼくは左右60、上下120にしています。作風に合った幅を見つけてください。

『枠線分割ツール』で内枠を描いていきます。垂直、水平線はshiftを押しながらドラッグすると描けます。まずは裁ちきりは考えずに内枠だけコマを割っていきます。

 すいへい
すいへい内枠のコマ割りが出来ました。ここから断ち切りコマを作っていきます。
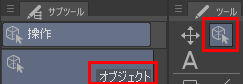
ツールパレットから『操作ツール』➡サブツール『オブジェクトツール』に切り替えます。

枠線が操作できるようになります。

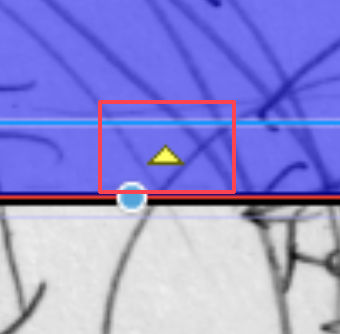
基本的にはこの黄色い三角だけ使用します。クリックすると最大まで断ち切りになります。

青丸はドラッグでサイズ調整、赤い四角は自由変形です。通常は使用しません。

断ち切りが出来ました。

ラスタライズして枠外を塗りつぶす
コマ枠フォルダのままだと、見づらいのでラスタライズして外枠を塗りつぶします。
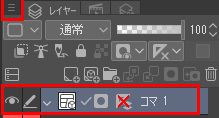
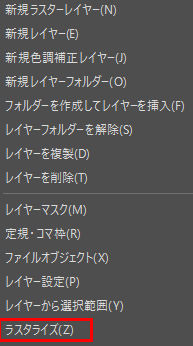
『コマ枠フォルダ』➡『三アイコン』➡『ラスタライズ』をクリックします。


ラスタライズするとオブジェクトツールでコマの調整が出来なくなります。
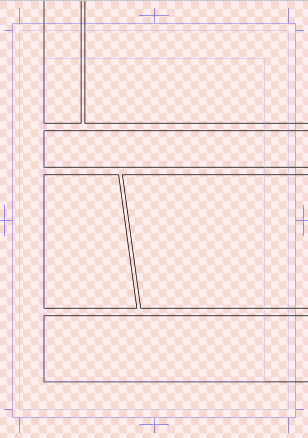
ラスタライズされました。

枠線レイヤーだけ表示させます。

外枠を『塗りつぶしツール』で白で塗りつぶします。

枠線が描けました。

赤枠のフォルダは使用しないので削除します。

枠線の詳しい使い方はこちらもどうぞ。
【それ遠回りかも?】コマ枠ツールで30秒でワク作成【便利アクションDL】
5 ペン入れ(ペンツール)
ペン入れをします。(すでにペン入れ済みの場合不要です)
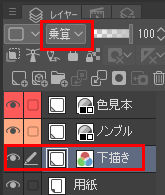
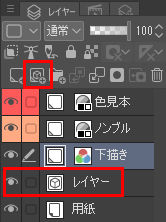
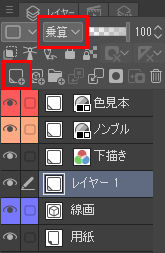
『下描きレイヤー』を『乗算』にします。

乗算は掛け合わせを意味し、レイヤーを透過しペン入れをしやすくなります。
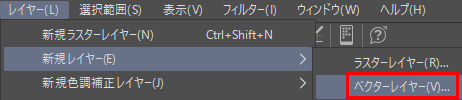
新規ベクターレイヤーを作ります。
『レイヤー』➡『新規レイヤー』➡『ベクターレイヤー』で開きます。

ベクターレイヤーは拡大や縮小、修正をしやすい線画制作に特化したレイヤーです。
ただし、塗りつぶしが出来ないので漫画制作ではラスターレイヤーと併用します。
ベクターレイヤーが出来ました。このレイヤーにペン入れをします。レイヤーの位置は下描きの下にします。
画像の下のアイコンからもベクターレイヤーを作成できます。

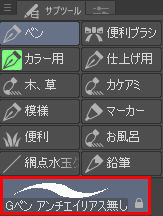
ペンツールでペン入れをします。
使用ツール5つめ『ペンツール』

サブツールからGペンを選択します。サブツール表示はウインドウから。

 すいへい
すいへいディフォルト設定のGペンで十分使えます
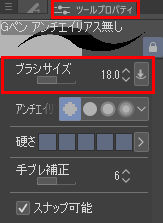
ブラシのサイズはツールプロパティから変更できます。ぼくは18にしています。ツールプロパティ表示はウインドウから。

ペンの細かい設定をするならこちらの記事もどうぞ。『【追求】描き心地の良い線。筆圧&ペンの基本設定【クリスタ】』
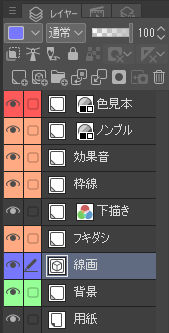
フキダシ、キャラ、背景、効果音にペン入れをします。

便利ポイント
デジタル制作に慣れてきたらキャラ、フキダシ、背景、効果音はそれぞれレイヤーを分けます。
キャラ以外は全てラスターレイヤーで作ります。レイヤーの順番はこちらを参考にしてください。
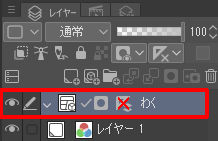
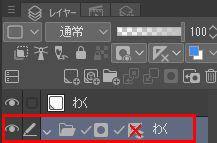
レイヤーが増えると見づらくなるので色分けもお勧めです。赤枠から変更できます。

6 トーン(ペンツール+塗りつぶしツール)
トーンを貼ります。
トーンの貼り方はいくつかあります。ここではお勧めのレイヤーをあまり増やさないで済む貼り方を紹介します。
他の貼り方が気になったらこちらもどうぞ『【変則】クリスタのトーンの貼り方『5種』プロのお勧めは?【覚えて時短】』
新規ラスターレイヤーを作ります。『レイヤー』➡『新規ラスターレイヤー』をクリックします。

もしくは、画像の下の赤枠からラスターレイヤーを作成します。『レイヤー1』ができました。レイヤーができたら乗算にします。

 すいへい
すいへい乗算にしないと線画を塗りつぶしてしまいます
レイヤー1の名前をダブルクリックし『トーン』にします。
原稿のトーン部分にペンツールと塗りつぶしツールでグレーで塗りつぶしをします。
カラーパレットでグレーを作るのが手間な方は下記の【原稿フォーマット】から、キャンバスにパレットを作ったデータをDLできます。
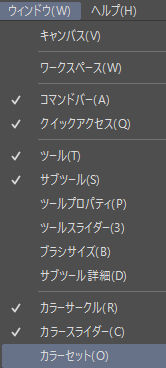
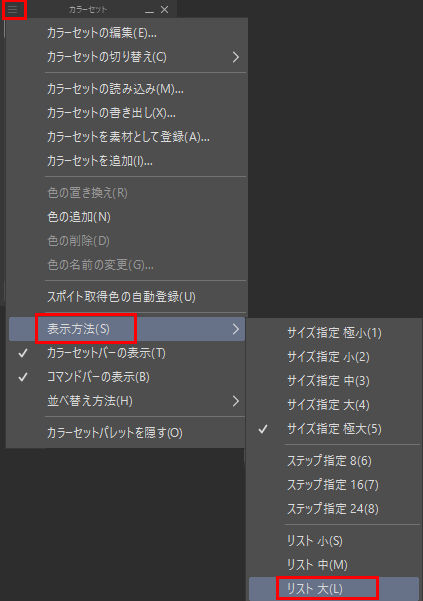
ウインドウ➡カラーセットを開きます。

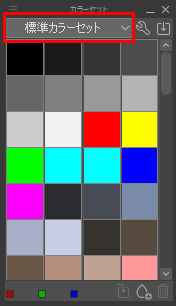
カラーセットが開いたら、標準カラーセットを選択します。

左上の『三』アイコンをクリックし『表示方法』→『リスト大』をクリックします。

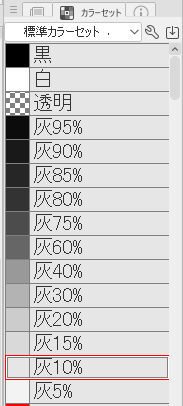
トーンを塗るためのグレーの階調が表示されました。灰(グレー)から使いたい色を選んで原稿に塗ります。

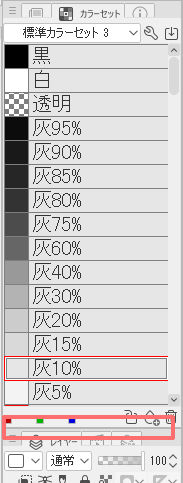
バージョンによっては灰10%が無いのでこちらで作ってください。
【変則】クリスタのトーンの貼り方『5種』プロのお勧めは?【覚えて時短】
ウインドウのサイズ調整は?
画像の下段の赤枠をドラッグしてウインドウのサイズを変更します。

筆者のトーンの塗り方は?
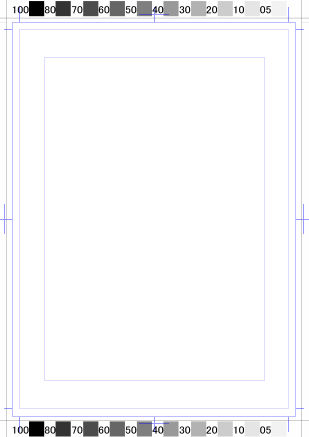
カラーパレットは場所を取るので、原稿にパレットを作ってしまう方法がお勧めです。
 すいへい
すいへい画像はぼくが使っている原稿フォーマットです

こちらからDLできます。(クリックするとDLが始まります)商業B4サイズ
原稿フォーマット
色見本からはスポイトツールもしくはペンツール時にキーボードのAltを押しながら色を選択します。
ご自分でキャンバスをカスタマイズするにはこちらをどうぞ。
【知って時短】便利なキャンバス作成【自作プリセット登録】
トーンが塗り終わりました。

効果トーンの貼り方は?
効果トーンの素材はクリスタのサイトからDLするのが良いでしょう。創作応援サイトはこちらです。
※効果トーンを使うとレイヤーが1枚増えます。
7 集中線・流線(自動選択ツール+図形ツール)
自動選択ツールと図形ツールを使い、流線と集中線を描きます。
使用ツール6つめ『自動選択ツール』
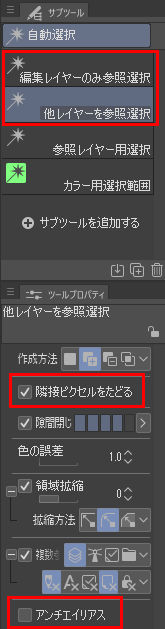
自動選択ツールをクリックします。

サブツールで『編集レイヤーのみ参照』か『他レイヤーを参照』を選びます。
ツールプロパティはピクセルをたどるにチェックを入れ、アンチエイリアスのチェックを外します。

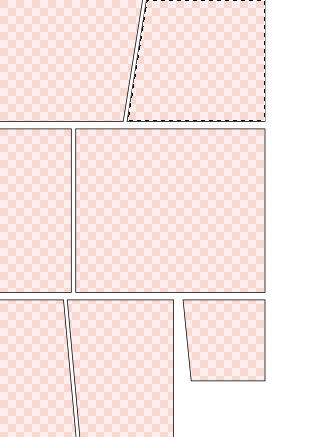
集中線を入れたいコマの選択範囲を取ります。ここでは1コマ目を選択しました。

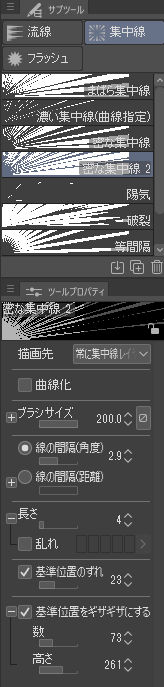
コミックツールから流線ツールをクリックします。

『流線』、『集中線』から好みのツールを選び、ツールプロパティで詳細を設定します。

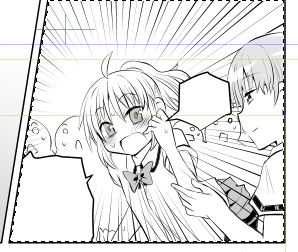
集中線を引きます。余計な部分の線を消しゴムツールなどで削除します。
集中線が引けました。

より詳しい使い方はこちらの記事からどうぞ。集中線・流線は下記の記事からどうぞ。

7 セリフ入れ(テキストツール)
テキストツールで、フキダシにセリフを入れます。
使用ツール7つめ『テキストツール』

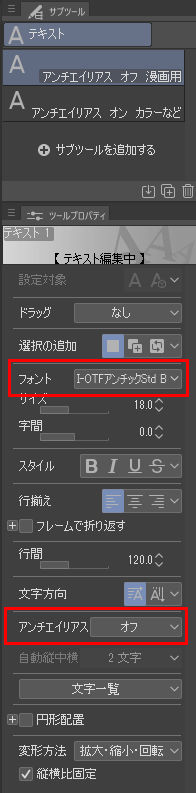
ツールプロパティのフォントで『I-OTFアンチックStdB』を選びアンチエイリアスをオフにします。

『I-OTFアンチックStdB』 は漫画用のフォントでクリスタのこちらのサイトからDLできます。
イワタアンチック体Bはフォントインストール後 『I-OTFアンチックStdB』と表記されます。 フキダシのセリフを入れたい部分をクリックします。セリフを入力します。
セリフが入りました。

8 2階調統合完成
レイヤーを統合して2階調(トーン化)します。
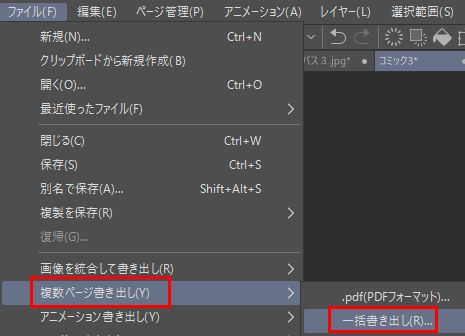
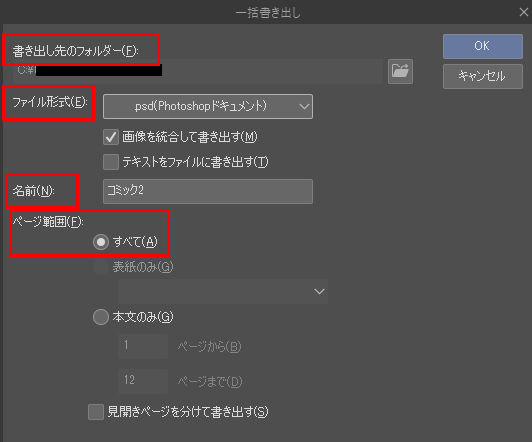
『ファイル』➡『複数ページ書き出し』➡『一括書き出し』をクリックします。

一括書き出しの設定で『書き出し先フォルダ』を決め、ファイル形式はpsd(Photoshopドキュメント)にします。
ファイルの名前を決め、OKをクリックします。

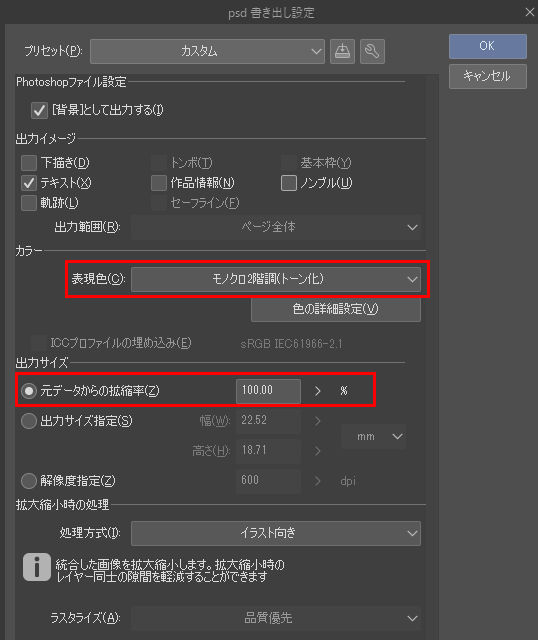
書き出し設定で『表現色』をモノクロ2階調(トーン化)にして、元データからの拡縮率は100にします。OKをクリックします。

二階調化(トーン化)され原稿が完成しました。

 すいへい
すいへい以上で完成です!お疲れさまでした!
原稿が完成したらこちらの記事も参考に。

わからないことがあったら?
このブログではクリスタの細かい使い方の記事を書いています。それでもわからない場合はこちらから質問もできます。
【挑戦】クリスタの漫画制作を短時間でマスター【シンプル最低限】まとめ
本当に簡単に解説させていただきました。とはいえ、基本は抑えているので問題はありません。
漫画をスムーズに制作するためのソフトに足を引っ張られてしまっては本末転倒です。
まずは最低限の使い方を覚えて漫画制作をしながら一つずつ操作を覚えていきましょう。基本ができればデジタル漫画作成はアナログよりも早く完成することが多いです。
 すいへい
すいへい繰り返して慣れて、タイパの良いデジタル漫画制作を!
クリスタの使い方に慣れてきたら、こちらの記事から漫画アシスタント体験で更にレベルアップを。お勧め!

イラストなら
あとから『漫画機能充実』EXにアップグレードも
『バージョン4』で更に漫画機能充実のEX
一番売れてる漫画制作ソフト