クリスタのウインドウにとても便利な『ナビゲーター』というものがあります。

 あかにゃん
あかにゃんたしか原稿を拡大、縮小できるにゃ
 あおにゃん
あおにゃんナビゲーターの全ての機能を知りたいです
 きいにゃん
きいにゃん画面のどこにレイアウトすればいいかわからないぜ
 すいへい
すいへいナビゲーターはとても便利です。使い方や配置、サイズを解説します
※このページではクリスタのバージョン4で説明しています。バージョン1~3もほぼ同様です。
ナビゲーターが非表示の場合は上部『ウインドウ』➡『ナビゲーター』から表示します。
ナビゲーターはとても便利なウインドウです。使いこなして快適な漫画制作をしましょう。
ナビゲータのおかげで、アナログでは決して出来ないことが出来るようになり便利になりました。そのことについても解説します。
一連のクリスタ漫画制作はこちらから。

クリスタのナビゲーターって何ができるの?
ナビゲーターは表示しているキャンバスと連動していて、原稿の『位置』『角度』『サイズ』『向き』を操作できます。これらの操作でとても描きやすくなります。
具体的なナビゲーターの機能はこちらです。
- キャンバス表示位置移動
- ズームイン(拡大)
- ズームアウト(縮小)
- 100%表示(ピクセル等倍)
- フィッティング
- 全体表示
- 回転
- 左右反転
- 上下反転
これらはどれも漫画制作を快適、便利にしてくれます。
 すいへい
すいへいまずは覚えておきたい基本機能を解説し、そのあとに全ての機能を解説します。
ナビゲーターで覚えておきたい基本機能は?
まず最初に、ナビゲーターの覚えておきたい基本機能を紹介します。
便利な機能はこれ
- キャンバス表示位置移動
- ズームイン・ズームアウト(拡大、縮小)
- 回転
- 左右反転
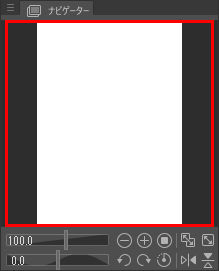
キャンバス表示位置移動
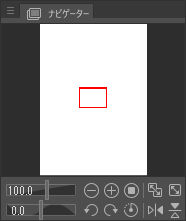
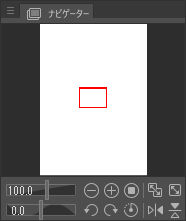
イメージプレビュー(サムネイル)をドラッグし、そのまま動かすとキャンバスと連動して表示位置を変えます。
表示したい部分をクリックすることで見たいところに移動します。
赤枠の部分がイメージプレビューです。

利用用途
キャンバスの拡大率はそのままで、別の部分を表示したい時に利用します。
同じショートカットやツールは?
キーボードのspace+ペンをドラッグ でも同じことができます。
『移動ツール』の『手のひらツール』も同様です。
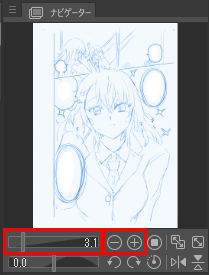
ズームイン・ズームアウト
ボタンやスライダーで原稿の拡大、縮小をします。(イメージプレビューには変化なし)

拡大、縮小の数値を直接入力することも出来ます。

使用用途は?
- 常に自分の描きやすいサイズで描けます
- 全体のバランスを好みのサイズですぐに確認できます
- 一部分を拡大してアンチエイリアス(ぼやけ)の間違いが無いか確認できます
同じショートカットやツールは?
Control+space+ドラッグで拡大、縮小できます。(正確にはズームインのショートカット。(無段階)ズームアウトも可)
※ズームアウトはControl+Alt+space+ドラッグ(無段階ズームインも可)
『虫眼鏡ツール』も同様です。
キャンバスウインドウからも行えます。

キャンバスウインドウって何?
キャンバスの下段に表示されたウインドウです。『ズームアウト』『ズームイン』『回転』が行えます。
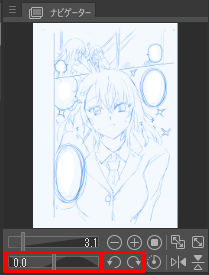
回転
ボタンやスライダーで原稿を回転します。(イメージプレビューには変化なし)
数値を直接入力することも出来ます。

『回転をリセット』のボタンをクリックするとリセットされます。

使用用途は?
下描きやペン入れで自分が描きやすい角度に変えます。
同じショートカットやツールは ?
shift+space+ドラッグでも回転できます。回転リセットはshift+space+ダブルクリック。
『移動』➡『回転ツール』も同様です。
キャンバスウインドウからも行えます。

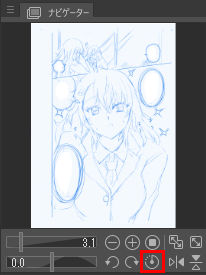
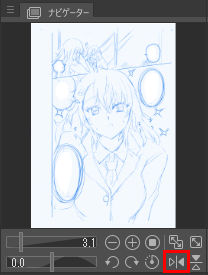
左右反転
ボタン一つで原稿を左右反転できます。(イメージプレビューには変化なし)
もう一度クリックすると戻ります。

使用用途は?
- デッサンの狂いを確認できます
- 描きやすい向きで絵を描けます
アナログではできないこと
ナビゲーターの便利機能が左右反転です。
デジタルでは当たり前となっていますがアナログの場合の左右反転は、裏返してトレース台で透かしてデッサンの狂いを確認することがあります。
 すいへい
すいへいアナログから移行したなら経験がある方も多いと思います
場合によってはそのまま裏返して描きやすいキャラの向きで下描きをすることもあります。
しかしアナログでは左右反転でできないことがあります。
それはペン入れです。アナログでは裏返して描きやすい向きでペン入れすることは出来ません。
しかしデジタルなら可能です。
ここにデジタルならではの左右反転の大きなメリットがあります。
 すいへい
すいへい左右反転して描きやすい向きでペン入れしましょう
デジタルとアナログの漫画制作の違いはこちらから。

同じショートカットやツールは?
ショートカットやツールはありません。
自分でショートカットを作るには?
『ファイル』➡『ショートカットキー設定』➡『メインメニュー』➡『表示』➡『左右反転』から好みのショートカットを設定します。
ナビゲーターの使い方
続いて残りの機能を解説します。
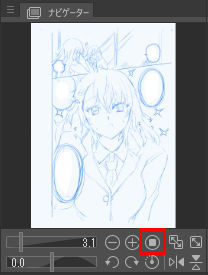
100%表示(ピクセル等倍)

キャンバスをピクセル等倍(100%)で表示します。
画像ピクセルと画面ピクセルを1対1比率(原寸)で表示します。
ショートカットは Control+Alt+0(ゼロ)
キャンバスウインドウからも行えます。

フィッティング

キャンバスウィンドウのサイズに合わせて、原稿全体を表示します。
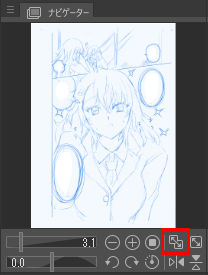
全体表示

キャンバスウィンドウに原稿全体を表示します。
フィッティングと違いウィンドウのサイズ変更に左右されないことです。
ショートカットは Ctrl+ 0(ゼロ)
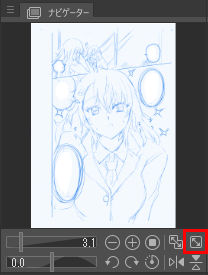
上下反転

ボタン一つで原稿を上下反転出来ます。
ショートカットを作るには?
『ファイル』➡『ショートカットキー設定』➡『メインメニュー』➡『表示』➡『左右反転』から好みのショートカットを設定します。
ナビゲーターのレイアウトは?常時表示させる?
ここからはナビゲーターのレイアウト(配置)を考えていこうと思います。
ナビゲーターウインドウは常時表示しておく?
そもそもウィンドウの中には常時表示しておいたほうが良いものと、利用するときのみ表示するウィンドウがあります。
全てを表示してしまうと原稿を大きく表示できないからです。
ナビゲーターは拡大、縮小や回転、左右反転と、多用する人が多いと思います。
ショートカットなどでも代用できますが、拡大縮小、回転のボタン連打操作を簡単に行えるのはウインドウです。なので常時表示がおすすめです。
キャンバスウインドウ(キャンバス下部のウインドウ)では少し押しにくいことと、左右反転が行えません。
 すいへい
すいへいぼくは常時表示しています
ウインドウのレイアウトは?
回転など原稿を微調整しながら利用するので、ナビゲーター操作中に自分の手で原稿が見えないレイアウトはよくありません。
ぼくは右利きなので初期配置の右上で常時表示しています。

 すいへい
すいへい利用頻度が高いため、使いやすい位置に配置!ボタン連打もしやすい
ウインドウのサイズは?
ウインドウのサイズはキャンバスを広くするためになるべく小さくすることがオススメです。しかしナビゲーターウインドウを小さくすると使えなくなる機能があります。
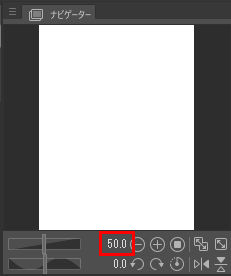
ズームアウト、ズームイン、回転の%を直接入力できなくなります。

ウインドウを小さくするとスライダーに数値が入り、直接入力出来ない。

しかし問題はありません。細かい数値を直接入力することは手間になるため不要なことが多いです。
 すいへい
すいへい横幅は最小、縦はお好み。が、おすすめです
キャンバスウインドウで代用できる?
キャンバスの下部には一部のナビゲーターの機能が表示されています。

しかし左右反転が無いのでナビゲーターウインドウは常時表示して置くのが良いと思います。
 すいへい
すいへいあと、少し押しにくい
ウインドウを増やしたくない人は、キャンバスウインドウもありだと思います。
ナビゲーターは複数表示できる?
ナビゲーターを複数表示してイメージプレビューを別モニタで見ながら作業したいという方もいると思います
しかし複数表示は出来ません。
対処方法は同じ原稿を2つ用意する方法です。やり方は
『ウインドウ』➡『キャンバス』➡『新規ウインドウ』でキャンバスの複製を作り、別モニタに移動させましょう。連動します。
【快適】クリスタのナビゲーターの使い方【配置位置とサイズも】まとめ
クリスタをインストールするとわかりますが、ナビゲーターは最初から表示されています。
そのことからもナビゲーターは基本ウインドの1つです。
 すいへい
すいへい常時表示しておき、漫画制作に便利に利用しましょう
オートアクションの使い方も覚えて、より快適に。




