クリスタで漫画制作を初めた時に戸惑うのが『ワク線』作りです。
 あかにゃん
あかにゃんクリスタのコマ枠ツールでコマを描きたいけど、やり方が複雑ぽいにゃ
 あおにゃん
あおにゃん用意されている枠線のテンプレートの枠線を利用するのですか??
 きいにゃん
きいにゃんもう直線が描けるツールで描くぜ!
 すいへい
すいへい基本的な枠線は3ステップでできます。ツールの使い方を覚えた方がスムーズです
※このページではクリスタのバージョン4で説明しています。バージョン1~3もほぼ同様です。
クリスタ公式の枠線の描き方は説明は丁寧過ぎて、初心者には理解しにくいかもしれません。ぼくも最初はわかりませんでした。
ここでは3ステップで簡単に解説していきます。
ぼくが普段枠線を描く時に利用しているオートアクションも公開しますのでそちらも利用してみてください。
キャラが枠からはみ出す表現についてのやり方も後半で解説しています。
 すいへい
すいへいツールを使えば枠線は1Pあたり30秒でかからずに描けます。枠線の作り方をマスターしましょう。
枠線の描き方3ステップ
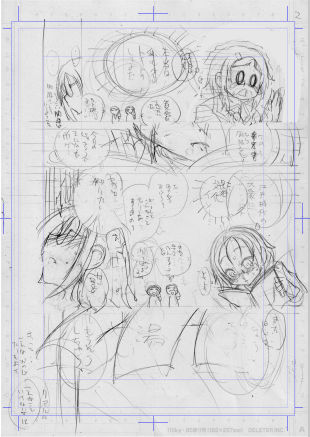
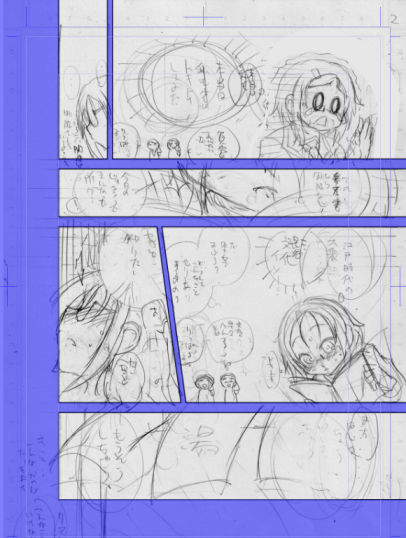
ぼくの下描きを参考に枠線作りを解説していきます。

1 コマ枠フォルダを作る
コマ枠フォルダを作ります。
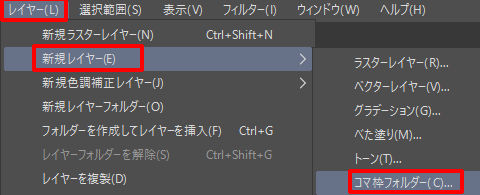
『レイヤー』➡『新規レイヤー』➡『コマ枠フォルダ』をクリックします。

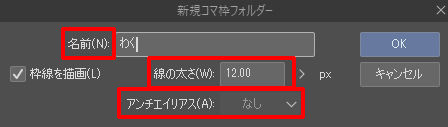
『フォルダの名前』、『線の太さ』を決めます。ぼくは線の太さは12PXにしています。
アンチエイリアスは『なし』にします。『OK』をクリックします。

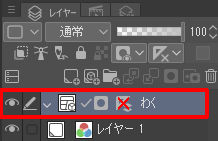
コマ枠フォルダが作成されました。

ここまでの工程は下記に用意したオートアクションでボタン一つで名前設定までできます。名前を毎回入力しないで済みます。
2 コマ枠カットツールでコマを割る
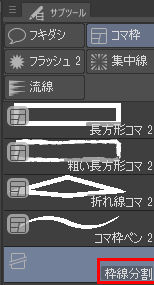
ツールパレットにあるコミックツール(フキダシアイコンがデフォルト)から『コマ枠ツール』をクリックします。(コマ枠フォルダを作成すると自動でコマ枠ツールに切り替わります)
※以前のバージョンから継続利用の場合はコマ枠ツールは単独で表示されている場合があります。

サブツールから『枠線分割』を選択します。見つからない場合は上段の『ウインドウ』から➡『サブツール』

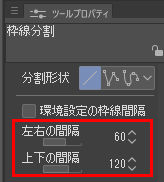
ツールプロパティでコマの間の『幅』を決めます。見つからない場合は『ウインドウ』➡『ツールプロパティ』
コマとコマの間の設定です。通常の漫画は左右のコマの間は狭く、上下は広く設定します。
ぼくは左右60、上下120にしています。作風に合った幅を見つけてください。

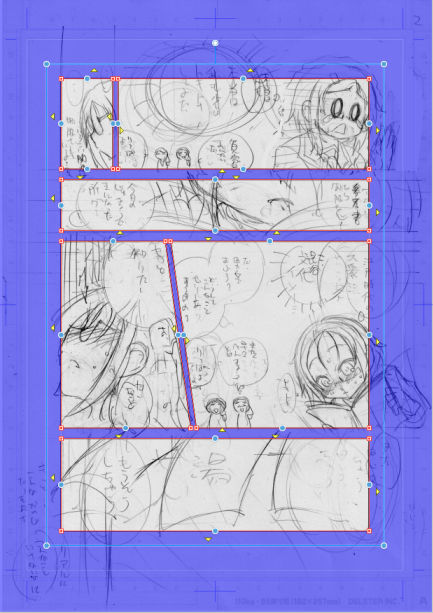
『枠線分割ツール』で内枠を描いていきます。垂直、水平線はshiftを押しながらドラッグすると描けます。

 すいへい
すいへい内枠のコマ割りが出来ました。ここから断ち切りコマを作っていきます。
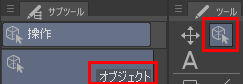
ツールパレットから『操作ツール』➡サブツール『オブジェクトツール』に切り替えます。

枠線が操作できるようになります。

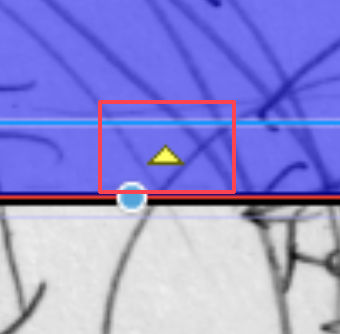
基本的にはこの黄色い三角だけ使用します。クリックすると最大まで断ち切りになります。

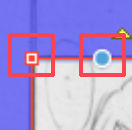
青丸はドラッグでコマのサイズ調整、赤い四角は自由変形変則なコマが作れます。通常は使用しません。

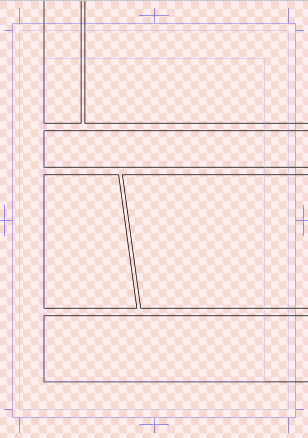
断ち切りが出来ました。

3 ラスタライズして枠外を塗りつぶす
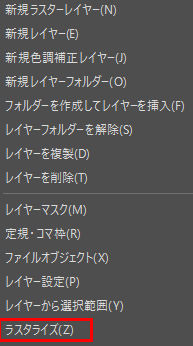
コマ枠フォルダのままだと、見づらいのでラスタライズして外枠を塗りつぶします。
 すいへい
すいへいここからはぼく水兵のやり方です
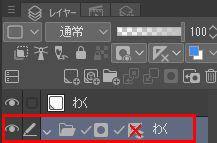
『コマ枠フォルダ』➡『三アイコン』➡『ラスタライズ』をクリックします。


ラスタライズするとオブジェクトツールでコマの調整が出来なくなります。
ラスタライズされました。

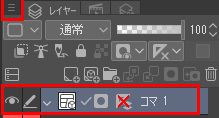
枠線レイヤーだけ表示させます。

外枠を『塗りつぶしツール』で白で塗りつぶします。

枠線が描けました。

赤枠のフォルダは使用しないので削除します。

ラスタライズ用のオートアクションも下記でDLできます。
枠線作りのそれ遠回りかも?
枠線作りの遠回りかも?と思うことは3つあります。
- 用意されているテンプレートを利用する
- 長方形コマツールを利用する
- コマフォルダ分割ツールを利用する
遠回り1 用意されているテンプレートを利用する
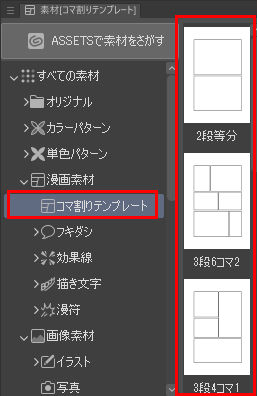
クリスタに最初から用意されているコマ割りされたテンプレートがあります。
このようなテンプレートです。

『ウインドウ』➡『素材』➡『素材(コマ割りテンプレート)』から表示できます。
こちらのテンプレートは操作ツールを使ってコマのサイズを変更できます。
とはいえ、自分の漫画のコマ数と同じテンプレートを探したり、線の太さや枠のサイズ、幅を調整することは時間的に考えても遠回りになるかもしれません。そのためお勧めはしません。
 すいへい
すいへい4コマ漫画制作には便利です
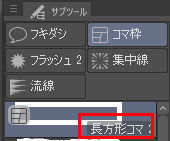
遠回り2 長方形コマツールを利用する

長方形コマツールは内枠を手動で作れます。作ったと同時に作成と同時にフォルダと2つのレイヤーが作成されます。
作られるレイヤーは枠線のレイヤーと白紙のレイヤーです。白紙のレイヤーがあると下描きが見えなくなります。
白紙レイヤーはレイヤーウインドウの最上部に作られるために移動させたり、乗算にしたり、非表示にする手間がかかるため遠回りになるかもしれません。
 すいへい
すいへい1コマごとにレイヤーが増加してしまい、とても管理しにくいです。そのためお勧めしません
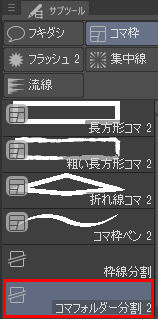
遠回り3 コマ枠フォルダ分割ツールを利用する

こちらのツールはコマごとにフォルダを作り、『1コマずつ漫画を制作』していくのに適したやり方になります。
しかし『1コマずつ漫画を制作』というのはフォルダごとに線画やトーン、ホワイト、集中線・流線などを分けることになり、レイヤーが膨大になります。
フォルダを開いたり閉じたりする時間も遠回りになるかもしれません。そのためお勧めしません。
1P30秒でコマを割るには?
オートアクションでショートカットすることで慣れてくると1Pあたり30秒で枠線作成が出来ます。
オートアクション提供
こちらからオートアクションがDL出来ます。(クリックするとDLが始まります)
オートアクション解説の後に読み込みの方法を記載しています。
オートアクションの解説
オートアクションは2種類あります。
- わく作成はじめ
- わくラスター終
わく作成はじめ
こちらのオートアクションは、枠線を作る時に最初に利用します。行えることは、
『コマ枠フォルダ作成』+『レイヤー名変更』です。
 すいへい
すいへい地味に時間のかかる『レイヤー名変更』をアクションに取り入れています
わくラスター終
こちらのオートアクションは、『コマ枠カットツール』で枠線を区切り、『オブジェクトツール』で断ち切りを作り終わったら利用します。行えることは、
枠レイヤーの『ラスタライズ』+『レイヤーカラー変更(橙色)』です。
 すいへい
すいへいラスタライズを行うと塗りつぶせるようになります。枠線の外側を白で塗りつぶしましょう
オートアクションの読み込み方法は?
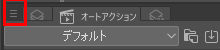
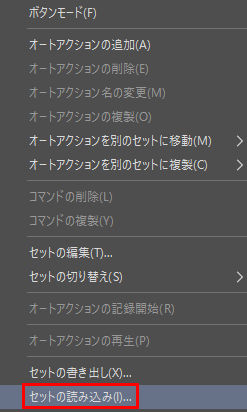
DLしたオートアクションは、『オートアクション』➡『三アイコン』➡『セットの読み込み』から利用できます。
DLしたアクションを選択してください。


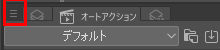
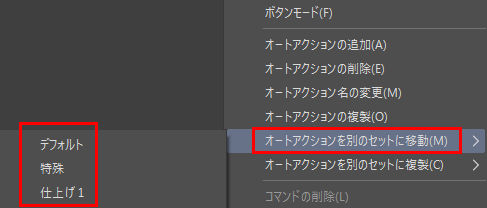
他のオートアクションセットに移動させるには、『オートアクションを別のセットに移動』から行えます。


キャラがワクからはみ出すコマはどうやって作る?
多くの漫画には枠からキャラがはみ出している表現が使われています。
例えばこちらのような表現です。男性キャラの頭が枠からはみ出しています。

こういった場合のぼくが行っている方法を説明します。
枠をキャラに合わせて切り抜いているわけではありません。
普通に枠を描きます。その枠の上に、はみ出ているキャラのレイヤーを配置します。
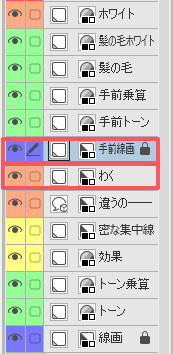
ここでは『手前線画レイヤー』がそれに当たります。

線画を『通常の線画』、枠レイヤーの上の『手前線画』の2つに分けているという状態です。
枠をキャラの輪郭に合わせて切り抜かないわけ
キャラに合わせて枠線を切り抜くことをお勧めしない理由は、はみ出したキャラは読者に見てもらいたい大切なキャラであることが多く、位置を微調整をすることがあるからです。
枠線を切り抜いてしまうと微調整ごとに枠線を修正したり、全て描き直さなくてはいけなくなります。
レイヤーは増えてしまいますが、はみ出したキャラは枠線に収まっているキャラとは別のレイヤーにすることがおすすめです。
 すいへい
すいへい別レイヤーなので白抜きもスムーズにできます
【それ遠回りかも?】コマ枠ツールで30秒でワク作成【便利アクションDL】まとめ
枠線作りをとてもシンプルに解説できたと思います。オートアクションは自分でも簡単に作れるので作ってみると良いでしょう。
アナログだと下描き通りに線を引くだけの単純作業なのに、それと比べるとデジタルの枠線はかなり複雑だったと思います。とはいえ、何度か反復してやり方を覚えてしまえば簡単に枠線を引けます。
 すいへい
すいへい描きたいのはストーリーです。枠線描きであまり時間をかけないようにしてください
オートアクションの作り方はこちらでも説明しています。
ぼくの他のオートアクション素材もDL出来ます。

3D背景をLT変換して背景制作の時間を大幅カット!漫画制作の革命!