デジタル漫画の『オートアクション』とは作業工程を記録しておき、ボタン一つで再現できるものです。
例えば、記録さえしておけばいつも使う『複数のレイヤーを作成し、名前を付ける』なんてこともボタン一つで一瞬で行えます。
 あかにゃん
あかにゃんアクションってイマイチ使い方や作り方がわからないにゃ
 あおにゃん
あおにゃんどんなことを記録しておくと便利でしょうか?
 きいにゃん
きいにゃん俺はアクション無しで気合で全てやってるぜ・・・ゼイゼイ
 すいへい
すいへいオートアクションの使い方、作り方、そしてぼくが作成した便利なオートアクションを紹介、DL提供します
※このページではクリスタのバージョン4で説明しています。バージョン1~3もほぼ同様です。
『オートアクション』はデジタル作画の便利な機能です。
 すいへい
すいへいクリスタ公式assetのオートアクションをダウンロードして使うことも解説していきます
・デジタル作画の便利な機能『アクション』の使い方と作り方
・オートアクションのDL方法と登録方法
・プロが使うオートアクションの紹介とDL提供
アクションを覚えて面倒な細かい繰り返しを一瞬で済ませましょう。
『バージョン4』で更に漫画機能充実のEX
一番売れてる漫画制作ソフト
クリスタで漫画を描く基本的な使い方はこちらから。

オートアクションってなに?
オートアクションは作業工程を記録し再生することで、一瞬で記録した内容を済ませることが出来ます。
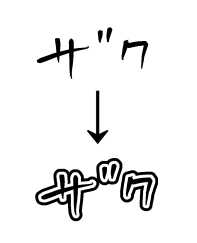
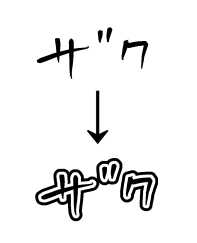
例えば、効果音(擬音)を選択し、縁取り(白抜き)を一瞬で終わらせることも記録さえしておけば簡単に出来ます。

 きいにゃん
きいにゃんすげー便利だな
オートアクションってどのくらい便利?
オートアクションを使わない場合、レイヤーを複数作ってそれぞれの名前を付け、色分け(パレットカラー変更)をするのも数が多いと面倒です。
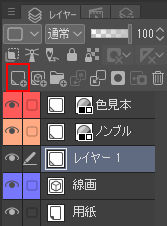
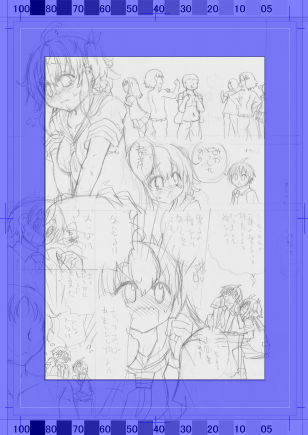
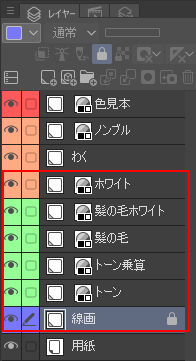
ぼくの漫画制作を例にあげると、基本的にこれだけのレイヤー分けをしています。赤枠がオートアクションで作ったレイヤーです。

 すいへい
すいへい赤枠以外は新規キャンバスと同時に自動作成するように設定しています。レイヤーが多すぎると見づらいので工程ごとに増やしています
自作プリセット登録はこちらからどうぞ。
【知って時短】便利なキャンバス作成【自作プリセット登録】
オートアクションを使わず、一つずつ手作業でやるとこうなります。
・新規レイヤー作成ボタンをクリック(もしくは上部レイヤー➡新規レイヤー➡ラスターレイヤーかベクターレイヤー)

レイヤー名をダブルクリックで名前の変更(もしくはウインドウの詳細(左上の三アイコン)➡レイヤー設定➡レイヤー名の変更)

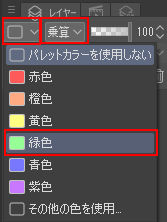
パレットカラーを見やすい色に変更。合成モードを『乗算』に変更。

必要なレイヤーの分だけ繰り返して完成。

 あかにゃん
あかにゃんこれだけでも手間がかかりそうにゃ。しかも全ページ同じことをするくらいなら『オートアクション』を覚えたほうがいいにゃ
こんなに便利!アクションの作り方
アクションを用意する方法は自分で作るか、DLするかになります。
 すいへい
すいへい両方説明します
DLで自分の目当てのオートアクションを見つけるのは大変です。作り方を分かっていれば自分で細かく設定できるので、作り方を覚えるのがお勧めです。
自分で作る方法
まず自分で作る場合を説明します。
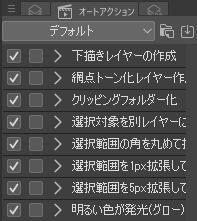
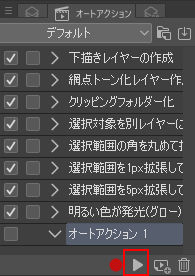
オートアクションのウインドウを開きます(見つからないときは上部のウインドウ➡オートアクション)

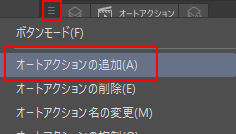
・赤枠の詳細をクリックします。詳細の中から『オートアクションの追加』を選択。

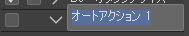
・新規のオートアクションが準備出来ました。名前を付けましょう。

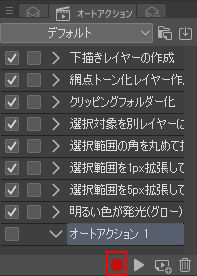
・記録開始ボタンを押し、オートアクションに記録したい作業工程を実際に行います。■で記録中。


・終わったら忘れずに『停止』ボタンを押します。
 すいへい
すいへい停止を押し忘れるとずっと記録することに。ぼくも何度かあります。
使い方はこちら
・使いたいオートアクションを選択して赤枠の『再生』ボタンを押すと再生されます。

オートアクションで記録できないことは?
アクションで記録できないこともあります。
ツールの持ち替えや描画は記録されません。同様に、フォルダーの開閉や、『ドラッグアンドドロップ』でのレイヤーの並べ替え、そしていわゆるアンドゥ・リドゥも記録されません。
https://tips.clip-studio.com/ja-jp/articles/3502#11c07571
ペンで線を引いたり、消しゴムツールなどで消したりは記録できないようです。
『保存』も記録できますが、保存前に確認のために必ず一時止まります。
 あかにゃん
あかにゃん保存は一旦確認しないと心配にゃ
DLして使う方法
続いてオートアクションをDLする方法です。
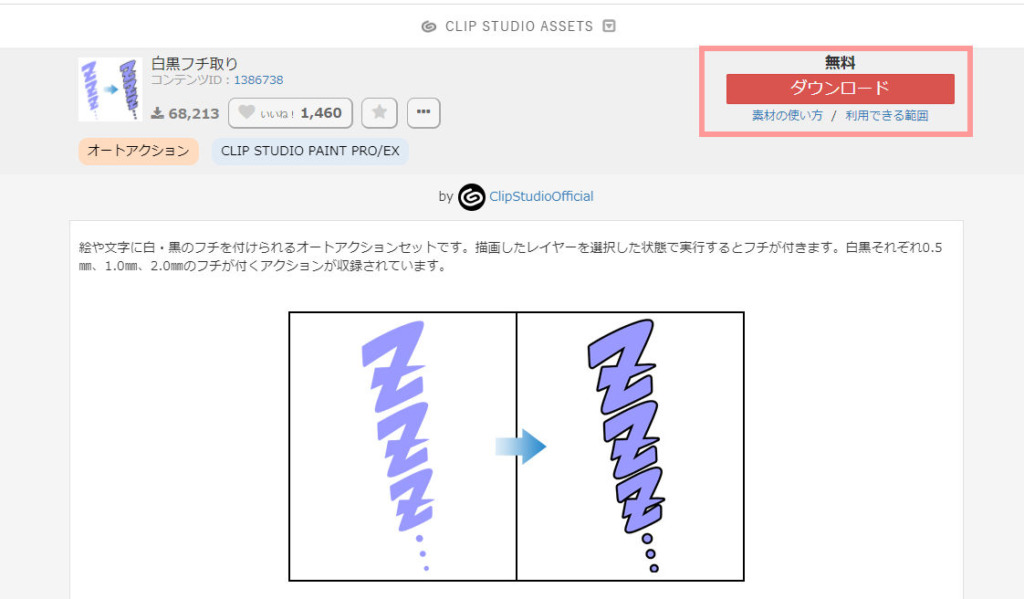
クリップスタジオをお使いならこちらからDLできます。※有料の素材もあります。
ClipstudioASSET
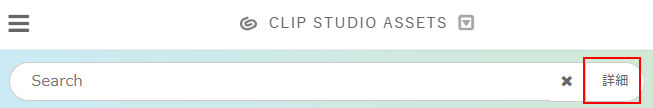
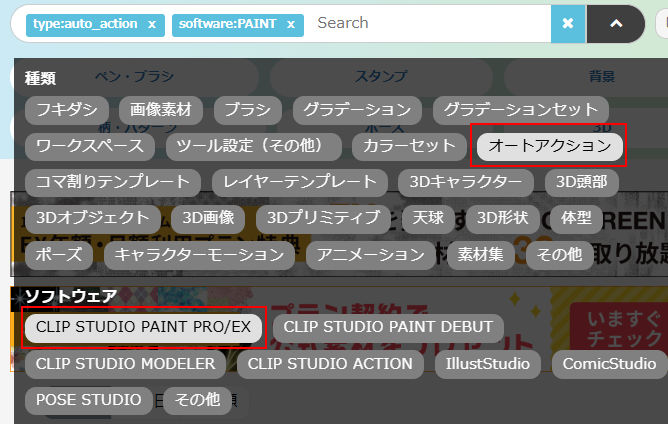
『search』から詳細をクリック。

オートアクションとClipstudioPRO/EXにチェック。

目的のオークションを検索しDL。

ダウンロードしたデータはどうやって使う?
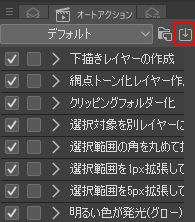
オートアクションのウインドウを開きます。
赤枠のボタンをクリック。素材からオートアクションを読み込み先ほどDLした素材を選択しOKを押します。

 すいへい
すいへいこれで登録されて、再生ボタンを押せば使えます
別の保存方法もあります。
素材〔ダウンロード〕のウインドウからアクションにドロップしてもオートアクションに登録されます。
 あかにゃん
あかにゃん便利なオートアクションを見つける旅に出かけるにゃ!
もっと便利な使い方は?
指定したページに一括処理で『オートアクション』を行うことも出来ます。
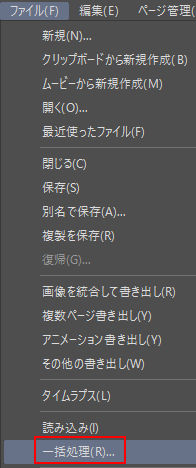
ファイル➡一括処理をクリック。

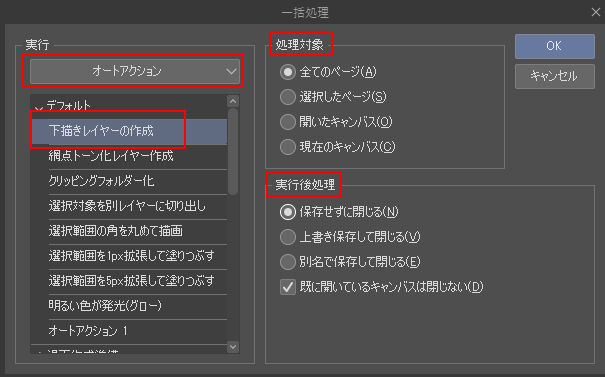
実行からオートアクションを選択。任意のアクションを選択。
処理対象と実行後処理を選択。OKをクリック。

 あおにゃん
あおにゃんこれで一括で全てのページにアクションを行えるんですね。複数のレイヤーを作る時に便利そうです
アクション紹介とDL提供
ここでぼくの使っているオートアクションを紹介し提供します。
便利アクションセット(クリックでDLできます)
アクションの中身はこちらです。
- わく作成はじめ
- わくラスター終
- 仕上げ準備1+髪、ホワイトレイヤー
- 効果音レイヤー作成
- 効果音白抜き基本
- 効果音特殊
①わく作成はじめ
アクション内容➡新規コマ枠フォルダ作成(12PX指定)
枠線を引くための準備のためのアクションです。

この状態から『コマ枠ツール』で枠を引いていきます。
②わくラスター終
アクション内容 ➡コマ枠フォルダをラスターレイヤーに変更
枠線を引き終わった後に、枠外を塗りつぶせるようにラスターレイヤーにします。

 きいにゃん
きいにゃんコマ枠フォルダのままだと塗りつぶせないんだな
③仕上げ準備1+髪、ホワイトレイヤー
アクション内容 ➡ペン入れしたレイヤー名を『線画』に変更+トーン、トーン乗算レイヤー作成。
髪の毛レイヤーとホワイトレイヤーの作成。髪の毛のレイヤー分けをする人用のアクションです。

 すいへい
すいへいぼくは髪の毛にグラデーションをかけることが多いので、髪の毛を選択しやすいように別のレイヤーに分けています
④効果音レイヤー作成
アクション内容 ➡効果音(擬音)レイヤー作成
最初からレイヤーが多いと邪魔になるので、ぼくはあとから『効果音』レイヤーを作成します。
効果音白抜き基本
アクション内容 ➡効果音の白抜きアクション1
効果音の白抜きです。太さは12PXです。

⑦効果音特殊
アクション内容 ➡ 効果音の白抜きアクション2
少し特殊な白抜きです。

DLしたアクションの登録方法は?
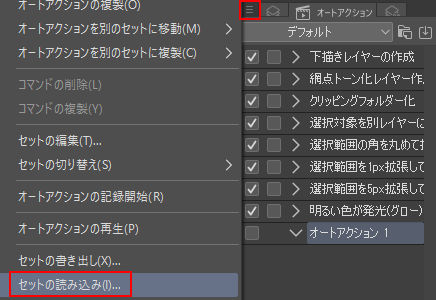
赤枠のオートアクションの詳細(三)をクリック。
セットの読み込みをクリックして『便利アクションセット.laf』を読み込みます。

便利アクションセット(クリックでDLできます)
オートアクションを便利に使っている人の声を集めました
【使い方・作り方】使わなきゃ損!『オートアクション』【便利な素材提供】まとめ
オートアクションは最初はどの作業工程を記録すれば良いか迷うと思います。そういう時はクリスタのサイトでどんなアクションが人気があるのか確認すると良いでしょう。
自分で使いやすいアクションを作るのもお勧めです。オートアクションを使いこなして漫画制作をスムーズに進められるようにしたいものです。
 すいへい
すいへいデジタル漫画の醍醐味、オートアクションを覚えよう
自作オートアクションができたらチャレンジ!
【結構簡単】ASSETSに素材を公開してみた。やりかた解説【体験報告も】
『バージョン4』で更に漫画機能充実のEX
一番売れてる漫画制作ソフト
クリスタの使い方に慣れてきたら家にいながらアシスタント疑似体験も。