自分の漫画に個性のあるタッチを出すためにオススメなのがカスタムブラシです。
カスタムブラシとは自分で素材を作り、それを登録し使えるようにしたブラシの事でオリジナルの草や模様が簡単に作れます。
 あかにゃん
あかにゃんオリジナルのブラシなんて簡単に作れるにゃ?
 あおにゃん
あおにゃん自分のタッチのブラシを作って利用すれば個性が出ますね
 きいにゃん
きいにゃんデジタルならではで便利そうだぜ
 すいへい
すいへい一度登録すれば何度でも利用できて便利で時短になります。意外と簡単なので頭に入れておくと良いでしょう
※このページではクリスタのバージョン4で説明しています。バージョン1~3もほぼ同様です。
このページでは『草』のカスタムブラシの作り方を例にして説明していきます。
草の描き方は人によって大きく違います。なぜなら、そもそも草の形は一定に定まらず手癖やペンによっても形が左右されるからです。なのでタッチに差が出やすく使用頻度が高いのが『草』です。
作り方の『4ステップ』はこちらです。
- 素材を描く
- 素材として登録する
- ブラシにその素材を読み込む
- 調整する
カスタムで作ったの遠方の草ブラシで草を描いた画像です。

少し細かい設定がありますが作り方を覚えて、時短で自分の漫画に個性を出しましょう。
カスタムブラシの作り方
ステップ1 素材を描く
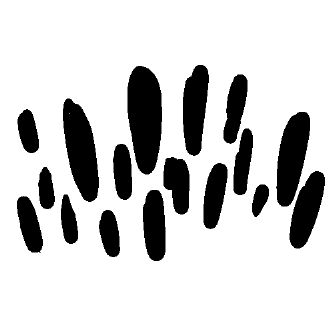
まずは素材を描きましょう。
ここでは少し遠い距離にある草をイメージして描きました。拡大するとこのような感じです。遠くにある草なので大まかに描いてみました。

レイヤーには素材だけを描きます。他のレイヤーを非表示にするとこういう状態です。

ステップ2 素材として登録する
素材が出来たら『素材登録』をします。
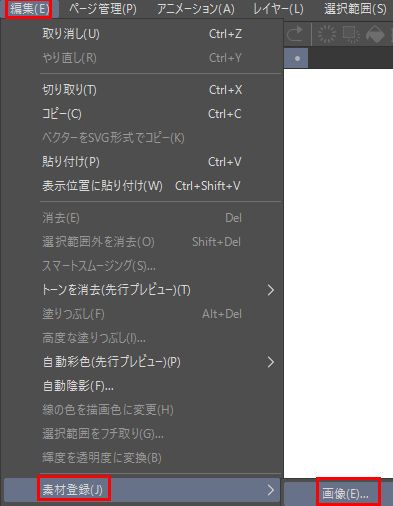
『編集』➡『素材登録』➡『画像』を選びます。

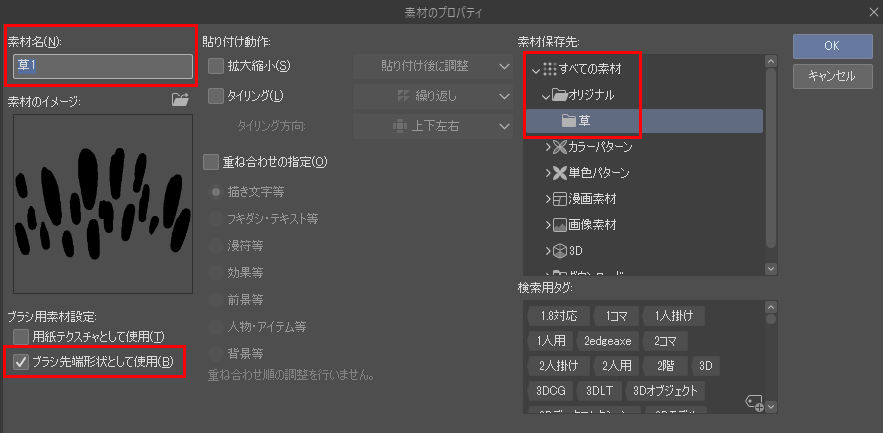
素材の名前を決めます。ここでは『草1』にしました。『ブラシ先端形状として使用』にチェックを入れます。保存するフォルダを選び、OKをクリックします。
※ベクターレイヤーの場合はラスターレイヤーに変更することでブラシ先端として登録できます。

新しいフォルダを作る場合は一度キャンセルをして、『ウインドウ』➡『素材』から作ります。『素材』を表示したら新規フォルダアイコンをクリックしフォルダ名をつけます。

ステップ3 登録した素材をブラシに読み込む
登録した素材をブラシに読み込ませます。
まず基本的なブラシを選択します。そのブラシの複製を作り、登録した素材を読み込ませます。
 すいへい
すいへい素材登録しただけではブラシにはなりません。既存のブラシに素材を読み込ませます
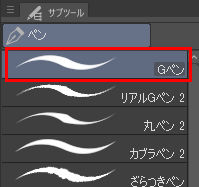
ここではGペンを選びます。選ぶブラシは基本的なブラシにします。DLしたブラシは設定が複雑に変わっていることがあるためです。

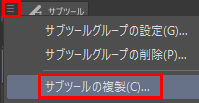
ブラシの複製を作ります。『三アイコン』➡『サブツールの複製』をクリックします。

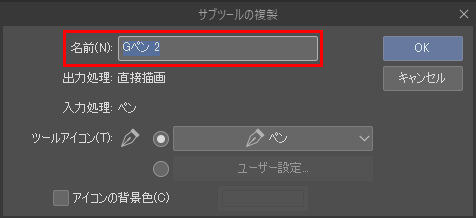
ブラシの名前を決めます。後からも変更できます。

ここから登録した素材をブラシに読み込んでいきます。
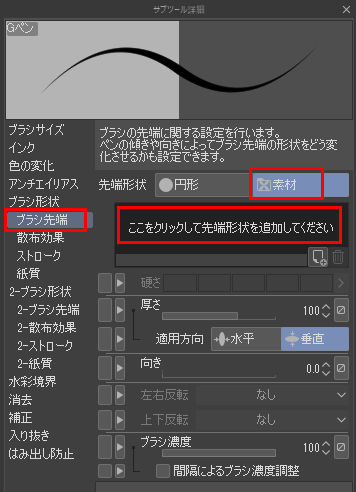
サブツール詳細を開きます。未表示の場合は『ウインドウ』➡『サブツール詳細』から開きます。
『ブラシ先端』から、『先端形状』の素材を選択、『ここをクリックして先端形状を追加してください』をクリックします。

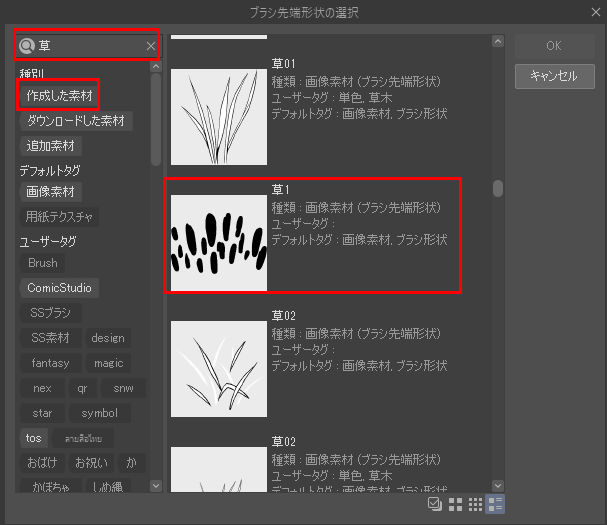
先ほど登録した素材を探します。選択をしてOKを押します。

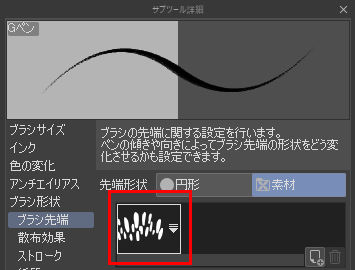
ブラシに素材が登録されました。

出来たブラシで描画するとこんな線になります・・・・

 すいへい
すいへいこのままではまだ使いにくいので調整をします。調整は1か所です。あと少し!
ステップ4 調整する
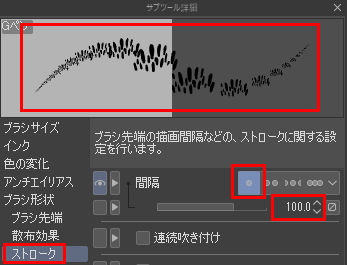
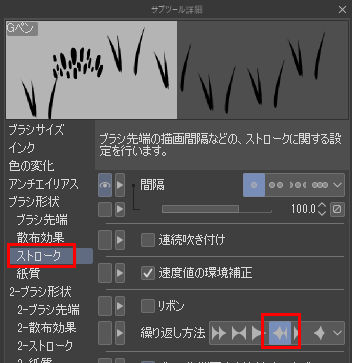
ストロークを調整します。
複製したGペンの設定が残っているので、調整します。間隔を1番左の『固定』にします。下の数値を調整します。

ブラシとして使えるようになりました。

黒で重ねて草を描いた後に、白で上描きし、光を表現しました。遠い距離の草になりました。

基本的なカスタムブラシの作り方でした。
 すいへい
すいへいもっと便利な使い方は下から!
もっと便利なブラシの設定は?
ここでは2つの設定を紹介します。
- ブラシサイズを一定にする方法
- ブラシに複数の素材を登録する方法
ブラシサイズを一定にする方法
ブラシが少し細かすぎ。という場合の調整方法を説明します。
 すいへい
すいへい上の完成ブラシは筆圧が弱い時に小さい描画をしてしまい、細かすぎてリアル寄りな漫画ぽくなっているので調整します
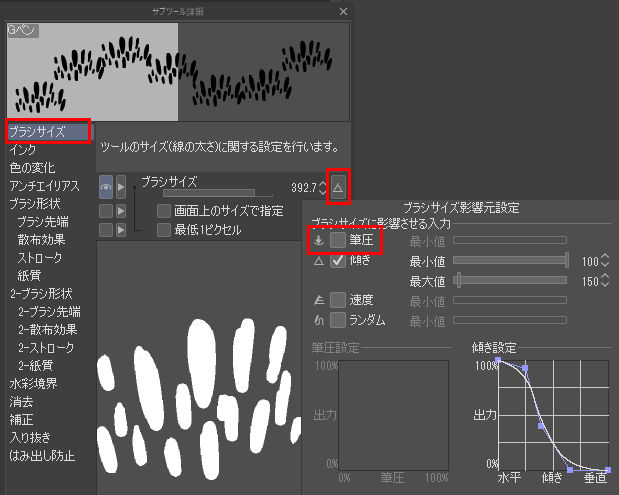
『ブラシサイズ』からスライダーの横にあるアイコン(ブラシサイズ影響元設定)をクリックします。
『筆圧』のチェックを外します。

これでブラシサイズは筆圧による影響を受けなくなり同じサイズで描画できます。『ブラシサイズ』の数値によってサイズが決まります。
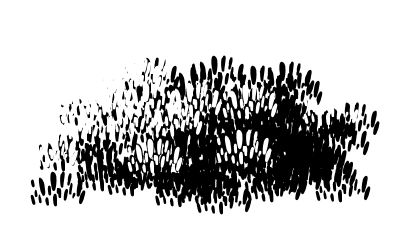
こちらも黒で描画後、白で調整しています。少し単純化されました。

ブラシに複数の素材を登録する方法
ブラシに複数の素材を登録することで、より個性あるブラシが作れます。
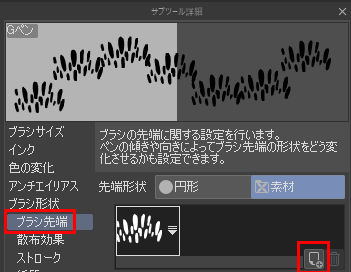
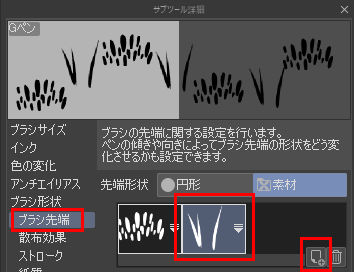
『サブツール詳細』から『ブラシ先端』を選び、素材を追加します。

素材を追加しました。

ストロークの『繰り返し方法』でランダムを選択します。

単調ではない草が出来ました。

ブラシの公開方法は?
自分で作ったカスタムブラシは、クリスタ公式サイトのAssetに公開することも出来ます。素材のアップロード方法は簡単です。
- 自分のクリスタ上で『素材管理』に登録する
- ASSETSにアップロードする
詳しくはこちらの記事からどうぞ。

 すいへい
すいへいクリッピーももらえるので是非
【オリジナルのタッチ】カスタムブラシの作り方『4ステップ』【効率up】まとめ
カスタムブラシの可能性は無限にあります。草以外にも便利なブラシを作ってください。特に自分の絵で個性的だと思っているタッチをブラシにしておくと便利です。
 すいへい
すいへいカスタムブラシを作ったらクリスタ公式サイトのAssetへ公開も
自分のキャンバスを登録して、効率アップ!こちらの記事もどうぞ。